Assalomu-aleykum uzinfobiz.ru saytimning hurmatli o’quvchilari. Siz bilan men O’xunjon. Bugun flesh banner qanday yasalishini o’rganamiz. Buni esa hardoimgiday saytimning doimiy o’quvchisi Asadbek Asqaraliyevdan o’rganamiz. Agar Asadbekning bu yerda yozganlarini izma iz qilib borsangiz albatta yaxshi banner yasashni o’rganasiz.
Men o’zim ham ushbu maqolada ko’rsatilgam amallarni bajarib quyidagi bannerni yasadim, lekin menga juda yoqdi, banner yasash juda oson ekan, oldin hecham banner yasamaganman. Bu yerda faqat bannerning suratini qoydim, bannerning o’zini esa, yaqin kunlarda WordPressda sayt yaratish to’g’risidagi video kursim chiqadi, o’shanda saytimning saydbariga joylashtiraman. Mana o’sha bannerning surati, bu albatta banner qoralamasi: 
Ha aytgancha, yana bir gap, WordPressda sayt yaratish to’g’risidagi video kursimni, saytimdagi maqolalarga 10 ta kommentariya qoldirgan eng birinchi 10 ta o’quvchiga bepul tarqataman. Shunaqa gaplar. Endi so’zni Asadbekga beraman, marhamat Asadbek, so’z sizga.
- Reklama banner nima? Banner nima uchun kerak?
- Banner yaratish uchun qanday dastur kerak?
- Endi birgalikda “Фон” bo’limiga o’tamiz.
- Endi birgalikda “Еффект” bo’limiga o’tamiz.
- Endi birgalikda “Текст, изобр., SWF” bo’limiga o’tamiz.
- Endi “Web ссылка” bo’limiga o’tamiz.
- Bu “Опубликовать баннер” bo’limiga hisoblanadi.
Reklama banner nima? Banner nima uchun kerak?
Barchaga assalomu alaykum! Biz bilamizki, bugungi kunga kelib internet saytlar juda ko’payib ketdi. Bu internet saytlarida juda ko’plab ma’lumotlar berib borilmoqda. Tasavur qilaylik, internetda yangi sayt ochildi. U haqida ko’p insonlarning xabari yo’q! Buni ommaga e’lon qilish kerak. Buning eng samarali usuli bu REKLAMA. Internetda saytlar bir-birlarini reklama qilish orqali pul ishlashadi. Reklama qilishda eng samarali usul, chiroyli effektli hamda kam hajm eggalaydigan bannerdan foydalanishdir. Bannerlar uchun esa SWF file eng yaxshisi hisoblanadi. Xullash reklama haqida gapirsam alohida maqola yozishim kerak bo’ladi.
Keeling birgalikda endi banner yaratishni o’rganishni boshlaymiz.
Banner yaratish uchun qanday dastur kerak?
Birinchi navbatta bizga “Aleo Flash Intro Banner Maker v4.0” dasturi kerak bo’ladi(DASTURNI BEPUL YUKLASH). Dasturni o’rnatish juda oddiy, yuklab olganingizdan keyin o’rnatish savollariga javob berib borsangiz bo’ldi. “Далее” tugmasini bosib borsangiz bo’ldi. Bu qiyin ish emas!
Dastur o’rnatilganidan so’ng ishchi stolga quyidagicha icon paydo bo’ladi.

Bu dasturga boshqa dasturlarga kirish kabi kiriladi.
Dastur interfeysi quyidagicha ko’rinishg ega.

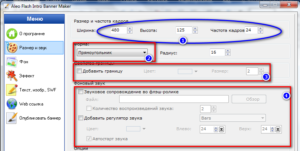
Interfeysning chap tomonida turgan interfeys yordamida yaratilayotgan banner sozlamalari sozlanadi. O’ng tomondagi interfeys esa bannering ko’rinishi hisoblanadi. Endi birgalikda o’lcham va ovoz bo’limi bilan tanishamiz.

(1)>> Bannerning o’lchamlari kiritiladi hamda uning 1 sekunddagi kadrlar soni kiritiladi. Kadrlar soni qanchalik yuqori bo’lsa sifat oshadi, ammo hajm ko’payadi. Reklama qiladigan sayt esa katta hajmli bannerni qo’yishga qarshilik qilishni aniq! Katta hajmli banner sayt yuklanishini og’irlashtiradi.
(2)>> Bannerning ko’rinish formasi belgilanadi. Forma deganda uning ko’rinish nazarda tutilmoqda. Bu yerda To’rtburchak, Alyana, Burchaksiz to’rtburchak kabi formalar mavjud.
(3)>> Bu yerda esa bizning bannerimiz formasi kiritganimizdan keyin uning chekkasiga rang qo’yishlik mumkin. Bayroqchani o’rnatsak, uning rangi va rangning qalinligini kiritishlik imkoniyatlari faollashadi.
(4)>> Bu yerda esa banner uchun qo’shiq qo’yishlik imkoniyati ochiladi. Bayroqcha o’rnatilgandan so’ng, qolgan menyular faollashadi.
Kelinglar biz birgalikda biror banner yaratamiz, shunda o’rganishligimiz osson bo’ladi. Men Ohunjon akaning «WordPressda blog yaratish» nomli kitoblarini, shuni tasavvur qilaylik, biror saytga reklama uchun qo’ymoqchimiz.
Buning uchun birinchi navbatda banner o’lchamlari kiritiladi.
![]()
Bizning bannerimiz uchun 220 x 320 o’lchamlarini tanlaymiz. Siz o’zingiz uchun yani o’zingizni banneringiz uchun o’lchamni xoxlaganigizcha tanlayverasiz. Albatta reklama qo’ymoqchi bo’lgan sayt egasidan so’rang. Chunki u reklama bannerlarini qo’yish uchun joyning o’lchamlarini aytadi.
(1) Banner o’lchamlari kiritildi. Men banner uchun 220×320 o’lchamni tanladim.
(2) Banner sifati kiritiladi. Buning sifati qay darajada o’zgarishini dasturni ishlatib ko’rishda aniqlashni maslahat beraman. Men standart holatni tanladim.
Bu bo’limda qiladigan ishimiz qolmadi.
Endi birgalikda “Фон” bo’limiga o’tamiz.
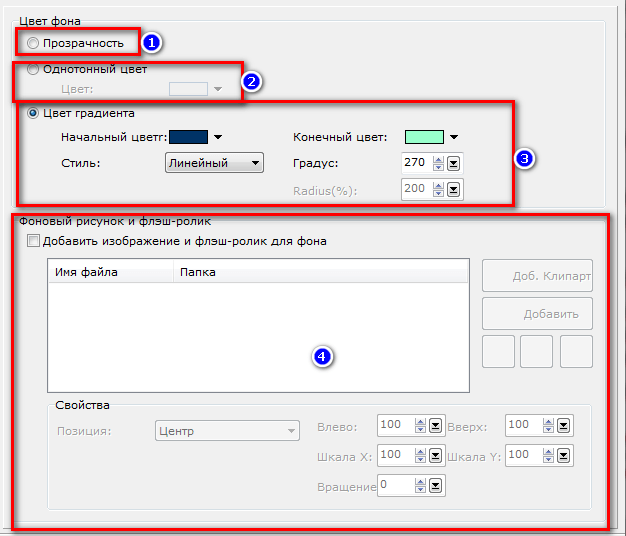
Bu bo’limda banner foni uchun siz ranglar hamda rasmlar qo’yishingiz mumkin. Xullas fonni to’g’irlaymiz.

Bu bo’limda tepadagi rasmda ko’rsatilgan buyruqlarni bajarishlik mumkin. Bular haqida pastda to’liq yozganman.
(1) Fon uchun hech narsa qo’yilmadi, yani fon oppoq bo’lib qoladi.
(2) Fon uchun 1 turdagi rang qo’yiladi. Masalan qizil rangni qo’ysangiz faqatgina qizil rang butun banner uchun fon bo’ladi.
(3) Bu qismda esa fon uchun 2 turdagi rang tanlandi. Sozlamalar yordamida siz 2t a rang uchun stillar berasiz.
(4)Bu qismda esa banner foni uchun siz rasm qo’yishingiz mumkin bo’ladi. Shu bilan birgalikda siz rasm o’lchamlari uning ko’rinishlari haqida sozlamalar qilishingiz mumkin. Rasm qo’yganda hajmi kichik rasm qo’ying shunda banner ochilishi osson bo’ladi.
Men hozirda yaratayotgan banner uchun standart ranglar bo’ladi. Istasangiz siz o’zingiznikini bemalol o’zgartirishingiz mumkin.
Endi birgalikda “Еффект” bo’limiga o’tamiz.
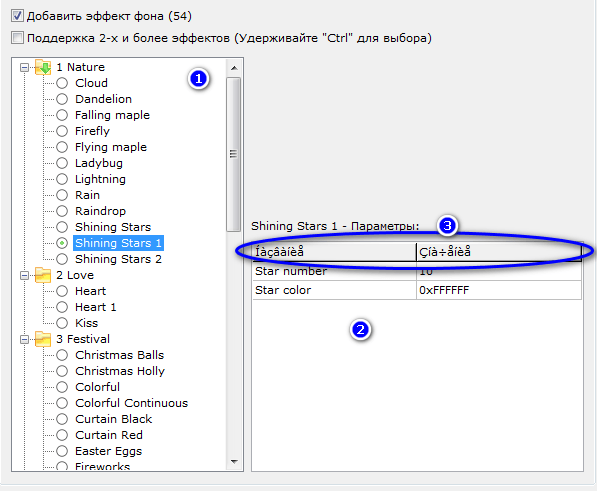
Bu bo’limda biz banner uchun effektlar o’rnatishimiz mumkin!

(1) Bu yerdan siz o’zingiz uchun effektlar olishingiz mumkin bo’ladi. Bu effent fonda ko’rinadi. Bizning standart effektimiz «Bulutlar»dir.
(2) Bu effektlar sozlamalari uchuk kerak. Standart holatda bulut bo’lsa, masalan uning sonini kattaligini kiritishingiz mumkin bo’ladi. Effekt turiga qarab uning sozlamalari o’zgaradi.
(3) Bu qismda nima uchun tushunarsiz berilgan degan savol berilishi mumkin. Shuning uchun shuni sizlarga men o’rgatmoqchiman. Bu yerdagi so’z shriftlari mening kompyuterimga o’rnatilmagan. Shuning uchun tushunarsiz kodlar berilgan. Bu sizda ishlashi uchun, sizda shriftlar o’rnatilgan bo’lishi kerak.
Men o’zim yaratayotgan banner uchun “Shining Stars 1” effektini tanladim, bu effekt turida yulduzlar ko’rinar ekan. Banner quyidagicha ko’rinishga ega bo’ldi.

Endi birgalikda “Текст, изобр., SWF” bo’limiga o’tamiz.
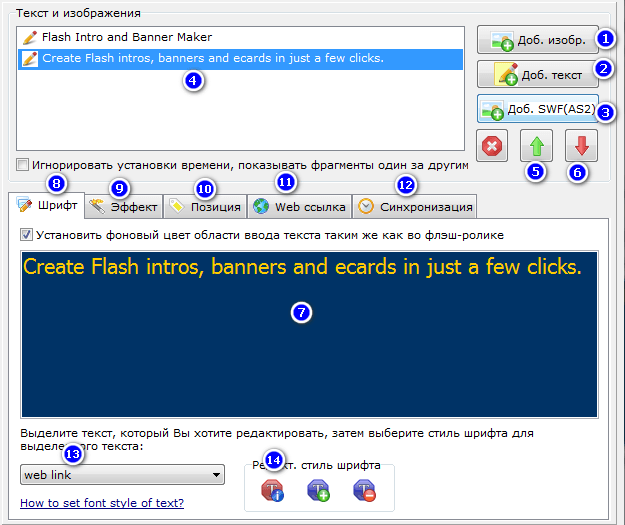
Bu yerda esa rasmda keltirilgan buyruqlar mavjud.

(1) Banner uchun kompyuter xotirasidan rasm qo’yiladi. Bu tugma bosilganda kompyuter xotiralari ko’rsatiladi. Siz kompyuteringiz xotirasidan o’zingiz uchun tanlagan rasmlaringizni qo’yishingiz talab etiladi.
(2)Banner uchun matn qo’yishlik imkoniyati mavjud. Bu tugma bosilganda matn yozish uchun maxsus interfeys ochiladi. O’sha yerga matnlar yozasiz hamda OK tugmasini bosasiz. Shunda sizning matnlaringiz bannerda aks etadi.
(3) Banner uchun kompyuter xotirasidan SWF file qo’yishlik imkoniyati mavjud. Bu ham rasm qo’yish kabi ishlaydi, faqat bunda siz *.swf formatdagi fileni belgilaysiz.
(4)Bu bo’limda esa biz banner uchun qo’shilgan filelarni ko’rishimiz mumkin(Rasmlar, matnlar, SWF filelar kabi.) mumkin. Kelinglar bundan keyin «Rasmlar, matnlar, SWF filelar»ni qisqacha «filelar» deb ataymiz. OK!
(5) Bu tugma orqali filelarimiz o’rnini almashtirishimiz mumkin(Tepaga).
(6) Bu tugma orqali filelarimiz o’rnini almashtirishimiz mumkin(Pastga).
(7) Qo’yilgan matnlar shu yerdan tahrir qilinadi.
(8) Bu 7 bo’limning title hisoblanadi.
(9)Bu bo’lim orqali effekt o’rnatiladi. Buning uchun siz 4-bo’limdan fileni tanlaysiz hamda siz effektni tanlaysiz shunda sizning belgilagan fileningizga effekt o’rnatiladi.
(10)Bu yerdan esa siz qo’ygan filelarimiz pozitsiyasini yani o’rnini belgilaymiz. Masalan siz matn yozsangiz uning o’rni tepaga o’tib ketdi. Uni siz pastroqqa qo’yishingiz kerak. Buning uchun bu bo’lim sizga yordam beradi. Uning kordinatalarini oshirish hamda kamaytirish usuli yordamida siljitishlik mumkin.
(11)Bu yerdan siz bannerda aks etgan file(Rasm, matn) sichqoncha bilan bosilganda qaysi saytga kirishi yoziladi. Men sizlarga tavsiya etardimki, siz umumiy banner uchun link qo’ying. Umumiy link qo’yishni darslarning davomida o’rgataman. Maqolani o’qishda davom eting. OK!
(12)Bu bo’lim bilan esa biz qo’ygan filelarimiz qancha vaqtda chiqishini, qancha vaqt bannerda ask etishini belgilashimiz mumkin bo’ladi. “Время до отображения текста(Секунды)” qismiga belgilagan filemiz nechi sekund o’tganda so’ng bannerda chiqishini ko’rsatamiz. Agar “0” deb belgilasak, file shu zaxoti bannerda aks etadi. “Время до отображения текста во флэш-ролике(Секунды)” bu bo’limda esa filemiz nechi sekund aks etishini belgilaymiz. Agar biz “0” deb belgilasak, file chiqadi va g’oyib bo’ladi.
(13)Kiritilgan matn qanday ekanligini kiritasiz, bu yerda web link ekan standart holatda.
(14)Shrift uchun sozlarman qilishingiz mumkin. Yangi stil qo’shish, stilni o’chirish, hamda ilgari saqlangan stilni o’rnatishlik mumkin.
Men bir necha sozlamalar qildim va quyidagicha banner yaratdim. Buning uchun men bu yerga rasm qo’shdim, matnlar qo’shdim. Matn hamda rasmga effekt bo’limidan effekt qo’ydim.

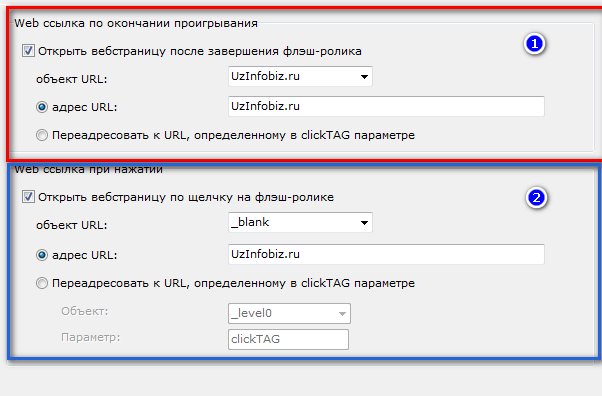
Endi “Web ссылка” bo’limiga o’tamiz.
U yerdan esa bannerimiz bosilganda qaysi saytga yoki sahifaga kirish ko’rsatiladi. Yani umumiy banner bosilganda kiriladigan sayt nomini kiritasiz. Men http://UzInfoBiz.ru deb kiritaman. Siz o’zingizning saytingiz bemalol kiritishingiz mumkin.

(1)Bu qismda sichqoncha bosilganda flash banner tugagandan keyin kiritilgan saytga kiradi. Bu qismdan foydalanmang. Bu reklama qo’yuvchi sayt egasiga yoqmasligi mumkin.
(2)Bu qismga esa sichqoncha bosilganda shu zaxoti kiritilgan saytga kiritiladi.
Bannerni yaratishga yaratdik. Endi bu bannerni saqlashimiz kerak. Saqlash uchun oxirgi bo’limga o’tamiz.
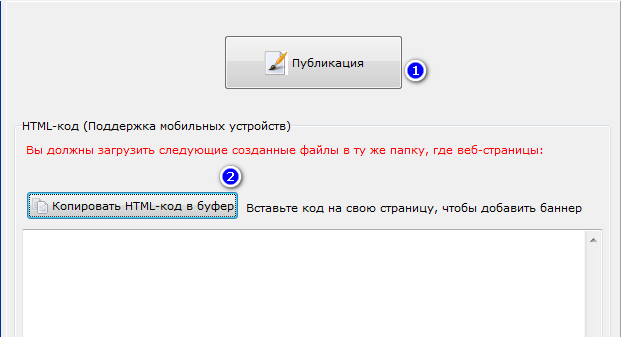
Bu “Опубликовать баннер” bo’limiga hisoblanadi.
Bu bo’limda quyidagi ishlarni bajarsa bo’ladi.

(1)Bu tugma orqali biz bannerni kompyuterimizga saqlaymiz.
(2)Bu bo’lim bilan uning HTML kodini olishimiz mumkin.
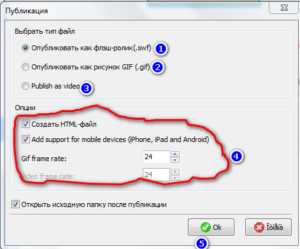
1-Tugmani bosganimizda quyidagicha sozlama chiqadi.

(1)SWF formatda saqlash(Tavsiya etiladi.)(Hajm kichik)
(2)GIF formatda saqlash(Tavsiya etilmaydi.)(Hajm katta)
(3)Video formatda saqlash(Tavsiya etilmaydi.)(Hajm katta)
(4)Yaratilayotgan filening HTML kodini olish haqida bo’lim.»Создать HTML-файл» qismidan bayroqchani olib tashlashlik hisobiga HTML fayllar olmasligimiz mumkin.
(5)OK tugmasini bossak kompyuterimiz xotirasiga saqlashimiz mumkin bo’ladi bannerni.
Bu bannerni istagan saytingizga qo’yishingiz mumkin bo’ladi. Yani aytmoqchimanki, sayt WordPressda yaratilganmi, Joomlada yaratilganmi farqi yo’q. HTML da yaratilgan saytga ham qo’ysa bo’ladi. Standart holatda sizga HTML kodlari bilan beradi. Siz saqlagan katalogingizdan *.swf fileni ajratib olib reklama qo’ymoqchi bo’lgan saytingiz muallifiga berasiz.
Shunaqa foydali maqolalarni o’qib borish uchun, shunchaki kuniga vaqtingizdan atigi 10 daqiqasini UzInfoBiz.ru saytiga kirishga sarflang. Bundan siz hech narsa yuqotmaysiz, shunchaki tekinga yangi bilimlar olasiz. Bu kabi yaxshi ishni tashkil etgan Ohunjon akaga hamda saytning muharriri Umidjon akaga men o’z minnatdorchiligimni bildirmoqchiman.
“SIZGA KATTA RAHMAT OHUNJON AKA. SIZ MENING INTERNETDAGI ENG YAXSHI USTOZLARIMDAN BIRISIZ!!!”
Men sizlarga xayr demayman. Keyingi maqolalarda ko’rishguncha deyman. Ko’rishguncha…
Raxmat Asadbek. Do’stlar, o’ylaymanki siz, banner qanday yasaladi degan savolingizga javob oldingiz. Tushunmaganlaringizni kommentariyada qoldiring, biz albatta Asadbek bilan birgalikda javob beramiz. Keyingi maqolalarda uchrashguncha xayr! Oxunjon G’aybullayev
Muallif: Asadbek








zo’r gap yo’q