Merhaba sitemin sevgili okuyucuları uzinfobiz.ru. Ben seninleyim Ohunjon. Bugün flash banner yapmayı öğreneceğiz. Bunu web sitemin düzenli okuyucusu olan Asadbek Asgaraliyev’den öğreneceğiz. Asadbek’in burada yazdıklarını takip ederseniz mutlaka iyi bir pankart yapmayı öğreneceksiniz.
Aşağıdaki bannerı bu yazıda gösterilen adımları takip ederek kendim yaptım ama gerçekten çok beğendim, banner yapmak çok kolay, daha önce hiç banner yapmamıştım. Burada sadece banner’ın bir fotoğrafını yayınladım ve banner’ın kendisi birkaç gün içinde WordPress’te site oluşturmaya ilişkin bir video kursunda yayınlanacak, ardından onu sitemin kenar çubuğuna yayınlayacağım. İşte kesinlikle bir taslak pankart olan o pankartın bir resmi:

Bu arada bir şey daha var, WordPress’te site oluşturma konulu video kursumu sitemdeki yazılara 10 yorum bırakan ilk 10 okuyucuya ücretsiz olarak hediye ediyorum. Böyle sözler. Şimdi sözü Esadbek’e vereceğim, teşekkürler Esadbek, söz sizin.
- Banner reklam nedir? Neden bir bannera ihtiyacınız var?
- Banner oluşturmak için hangi programa ihtiyacınız var?
- Şimdi birlikte “Arka Plan” bölümüne geçelim.
- Şimdi hep birlikte “Efekt” kısmına geçelim.
- Şimdi gelin birlikte “Text, isobr., SWF” kısmına geçelim.
- Şimdi “Web bağlantısı” bölümüne gidelim.
- Bu, “Genel banner” bölümündedir.
Banner reklam nedir? Neden bir bannera ihtiyacınız var?
Herkese selamlar! Günümüzde web sitelerinin sayısının arttığını biliyoruz. Bu sitelerde çok fazla bilgi var. İnternette yeni bir sitenin açıldığını düşünelim. Pek çok kişi onu tanımıyor! Bu kamuoyuna açıklanmalıdır. Bunu yapmanın en etkili yolu REKLAMDIR. İnternette siteler birbirlerine reklam vererek para kazanırlar. Reklam vermenin en etkili yolu güzel efektli ve az yer kaplayan banner kullanmaktır. Banner’lar için SWF dosyası en iyisidir. Reklamcılıktan bahsedersem ayrı bir yazı yazmam gerekecek.
Şimdi birlikte bir banner oluşturmayı öğrenmeye başlayacağız.
Banner oluşturmak için hangi programa ihtiyacınız var?
Öncelikle Aleo Flash Intro Banner Maker v4.0’a (ÜCRETSİZ İNDİR) ihtiyacımız var. Programın kurulumu oldukça basit, indirdikten sonra tek yapmanız gereken kurulum sorularını cevaplamak. “Dalee” butonuna basmanız yeterli. Bu zor bir iş değil!
Program yüklendikten sonra masaüstünde aşağıdaki simge görünecektir.

Bu programa diğer herhangi bir program gibi erişilir.
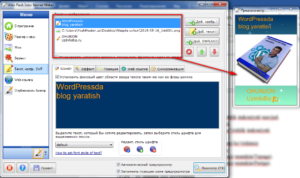
Programın arayüzü şuna benziyor.

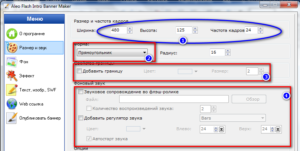
Oluşturulan bannerın ayarları arayüzün sol tarafında bulunan arayüz kullanılarak yapılmaktadır. Sağdaki arayüz banner görünümüdür. Şimdi gelin birlikte boyut ve hacim bölümünü tanıyalım.

(1)>> Banner’ın boyutları girilir ve 1 saniyedeki kare sayısı girilir. Çerçeve sayısı ne kadar yüksek olursa kalite de o kadar yüksek olur, ancak boyut da o kadar büyük olur. Ve reklam veren sitenin büyük bir banner yerleştirmeye direneceği kesindir! Büyük bir banner sitenin yüklenmesini zorlaştırır.
(2)>> Banner’ın görünüm şekli belirlenir. Form onun görünüşü anlamına gelir. Burada Kare, Alyana, Köşesiz Kare gibi formlar bulunmaktadır.
(3)>> Burada bannerımızın şeklini girdikten sonra kenarına renk katabilirsiniz. Bayrağı ayarladığımızda rengini ve renk kalınlığını girme seçenekleri aktif hale gelecektir.
(4)>> Burada banner için bir şarkı ekleyebilirsiniz. Bayrak ayarlandıktan sonra menülerin geri kalanı etkinleştirilir.
Birlikte bir banner oluşturalım ki öğrenmemiz daha kolay olsun. Ohunjon’un “WordPress’te Blog Oluşturma” kitabını bir siteye reklam amaçlı koymak istediğimizi düşünelim.
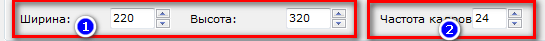
Bunun için öncelikle bannerın boyutları girilir.

Bannerimiz için 220×320 ölçülerini seçiyoruz. Banner’ınız için istediğiniz boyutu siz seçersiniz. Elbette reklam vermek istediğiniz sitenin sahibine sorun. Çünkü reklam afişi konulacak yerin ölçülerini anlatır.
(1) Banner boyutları eklendi. Banner için 220×320 boyutunu seçtim.
(2) Banner kalitesi dahildir. Kalitenin ne kadar değiştiğini öğrenmek için programı denemenizi tavsiye ederim. Varsayılan durumu seçtim.
Bu bölümde yapacak bir şeyimiz kalmadı.
Şimdi birlikte “Arka Plan” bölümüne geçelim.
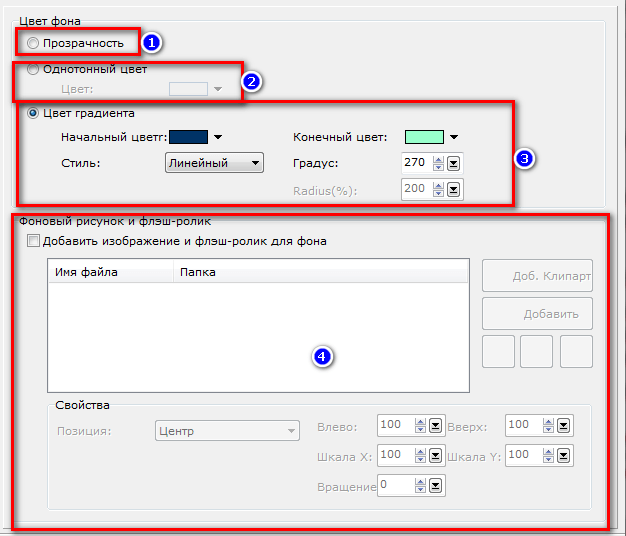
Bu bölümde bannerın arka planı için renk ve görselleri ayarlayabilirsiniz. O halde arka planı düzeltelim.

Bu bölümde yukarıdaki görselde gösterilen komutları çalıştırabilirsiniz. Aşağıda bunların tamamını yazdım.
(1) Arka plan için hiçbir şey ayarlanmadı, bu da arka planın beyaz kalacağı anlamına geliyor.
(2) Arka plan için 1 renk türü ayarlanmıştır. Örneğin kırmızı renk koyarsanız tüm bannerın arka planı yalnızca kırmızı renk olacaktır.
(3) Bu kısımda arka plan için 2 çeşit renk seçilmiştir. Ayarlarla 2 renk için stiller verirsiniz.
(4) Bu kısımda bannerın arka planı için resim koyabileceksiniz. Aynı zamanda görselin boyutu ve görünümü ile ilgili ayarları da yapabilirsiniz. Görsel yerleştirirken bannerın kolay açılabilmesi için küçük bir görsel yerleştirin.
Bunlar şu anda oluşturmakta olduğum banner’ın varsayılan renkleri olacak. İsterseniz kolayca değiştirebilirsiniz.
Şimdi hep birlikte “Efekt” kısmına geçelim.
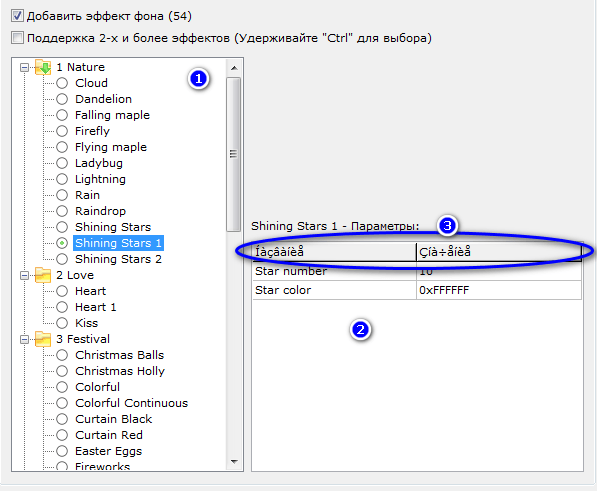
Bu bölümde banner için efektleri ayarlayabiliriz!

(1) Burada kendiniz için efektler elde edebilirsiniz. Bu efekt arka planda görülebilir. Varsayılan efektimiz Bulutlardır.
(2) Bu efekt ayarlarının değiştirilmesi gerekiyor. Varsayılan olarak, örneğin bir bulut varsa, onun sayısını ve boyutunu girebilirsiniz. Efektin türüne bağlı olarak ayarları değişecektir.
(3) Bu kısmın neden açıklanamayacak şekilde verildiği sorulabilir. Bu yüzden sana öğretmek istiyorum. Buradaki kelime yazı tipleri bilgisayarımda yüklü değil. Bu nedenle anlaşılmaz kodlar verilmektedir. Bunun çalışması için yazı tiplerinin yüklü olması gerekir.
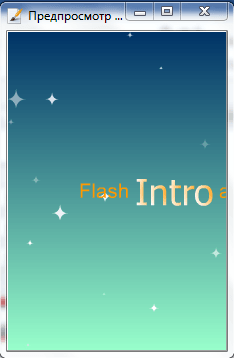
Oluşturduğum banner için yıldızların görünür olduğu efekt türü olan Parlayan Yıldızlar 1 efektini seçtim. Banner aşağıdaki görünüme sahiptir.

Şimdi gelin birlikte “Text, isobr., SWF” kısmına geçelim.
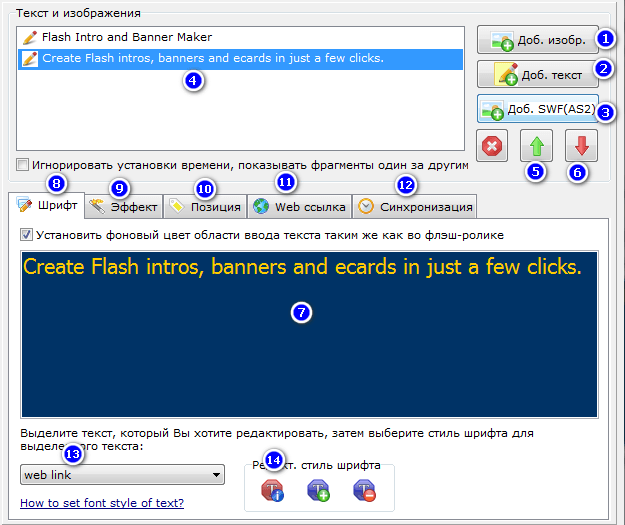
Ve işte resimde gösterilen komutlar.

(1) Banner için bilgisayar belleğinden bir görüntü yerleştirilir. Bu butona basıldığında bilgisayarın hafızası görüntülenecektir. Seçtiğiniz görselleri bilgisayarınızın belleğinden yüklemeniz gerekmektedir.
(2) Banner için metin koyma seçeneği vardır. Bu butona basıldığında metin yazmaya yönelik özel bir arayüz açılacaktır. Oraya metinleri yazıyorsunuz ve OK tuşuna basıyorsunuz. Daha sonra metniniz banner’da görünecektir.
(3) Banner için bilgisayar belleğinden bir SWF dosyası eklemek mümkündür. Bu, *.swf biçiminde bir dosya belirtmeniz dışında, resim eklemeye benzer.
(4) Bu bölümde banner için eklenen dosyaları (resimler, metinler, SWF dosyaları gibi) görebiliriz. Artık “Resimler, metinler, SWF dosyaları”na “dosyalar” adını verelim. TAMAM!
(5) Bu butonu kullanarak dosyalarımızın konumunu değiştirebiliriz (Yukarı).
(6) Bu butonu kullanarak dosyalarımızın konumunu değiştirebiliriz (Aşağı).
(7) Gönderilen metinler buradan düzenlenecektir.
(8) Bu 7. bölümün başlığıdır.
(9) Efekt bu bölüm aracılığıyla ayarlanır. Bunun için 4. bölümden bir dosya seçiyorsunuz ve bir efekt seçiyorsunuz ve efekt belirttiğiniz dosyaya yüklenecek.
(10) Buradan yerleştirdiğiniz filetoların konumunu belirliyoruz. Örneğin bir metin yazdığınızda yeri en üste taşınır. Onu yere koymalısın. Bu bölüm size bu konuda yardımcı olacaktır. Koordinatları artırma ve azaltma yöntemi kullanılarak hareket ettirilebilir.
(11) Buradan banner’da görüntülenen dosyaya (resim, metin) fare ile tıklandığında hangi siteye girileceği yazılacaktır. Genel banner için bir bağlantı göndermenizi tavsiye ederim. Derslerde genel link nasıl koyulacağını öğreteceğim. Makaleyi okumaya devam edin. TAMAM!
(12) Bu bölüm sayesinde yüklediğimiz dosyalarımızın ne kadar süreyle görüneceğini ve banner üzerinde ne kadar süreyle görüntüleneceğini belirtebileceğiz. “Time for autobrazheniya texta (Sekundy)” bölümünde dosyamızın banner’da kaç saniye görüneceğini size göstereceğiz. “0” olarak ayarlarsak dosya hemen banner’da görüntülenecektir. Bu bölümde “Vremya do autobrazheniya texta vo flash-rolike (Saniye)” kısmında dosyamızın kaç saniye görüntüleneceğini belirtiyoruz. 0 olarak ayarlarsak dosya görünecek ve kaybolacaktır.
(13) Giriş metninin ne olduğunu girin, burada varsayılan durumda bir web bağlantısı bulunmaktadır.
(14) Yazı tipine ilişkin ayarları yapabilirsiniz. Yeni bir stil ekleyebilir, bir stili silebilir ve önceden kaydedilmiş bir stili yükleyebilirsiniz.
Bazı ayarları yapıp aşağıdaki gibi bir banner oluşturdum. Bu amaçla buraya resim ve yazılar ekledim. Efekt kısmından yazı ve görsele efekt uyguladım.

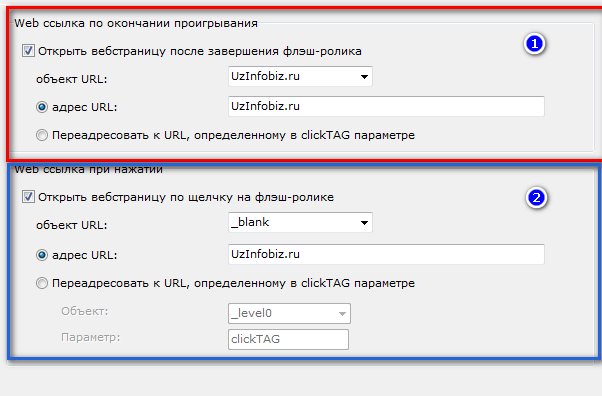
Şimdi “Web bağlantısı” bölümüne gidelim.
Oradan bannerımıza tıklandığında hangi siteye veya sayfaya girileceği gösterilecektir. Yani genel bannera tıklandığında açılacak sitenin adını giriyorsunuz. http://UzInfoBiz.ru adresine giriyorum. Sitenize rahatlıkla girebilirsiniz.

(1) Bu bölümde fareye tıklandığında flash banner tamamlandıktan sonra girilen siteye girecektir. Bu kısmı kullanmayın. Bu durum site sahibinin hoşuna gitmeyebilir.
(2) Bu kısma fare ile tıklandığında hemen siteye girilir.
Oluşturulacak banner’ı oluşturduk. Şimdi bu banner’ı kaydetmemiz gerekiyor. Kaydetmek için son bölüme geçelim.
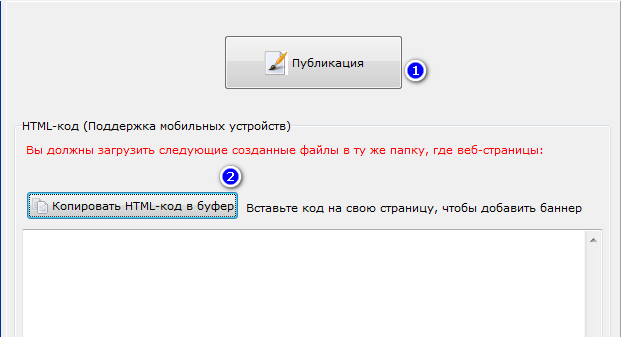
Bu, “Genel banner” bölümündedir.
Bu bölümde aşağıdakileri yapabilirsiniz.

(1) Bu buton ile bannerı bilgisayarımıza kaydediyoruz.
(2)Bu bölüm ile HTML kodunu alabiliriz.
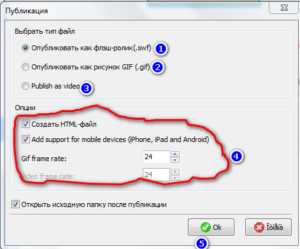
1-Butonuna bastığımızda aşağıdaki ayarlar karşınıza çıkacaktır.

(1) SWF formatında kaydedin (Önerilen) (Küçük boyut)
(2) GIF formatında kaydetme (Önerilmez.) (Büyük boyut)
(3) Video formatında kaydedin (Önerilmez.) (Büyük boyut)
(4) “Sozdat HTML dosyası” bölümünde oluşturulan dosyanın HTML kodunu alma bölümübayrağının kaldırılması nedeniyle HTML dosyalarını alamayabiliriz.
(5) OK butonuna basarsak banner’ı bilgisayar hafızamıza kaydedebiliriz.
Bu bannerı istediğiniz siteye koyabilirsiniz. Yani sitenin WordPress veya Joomla’da oluşturulmuş olması önemli değil. Ayrıca HTML’de oluşturulmuş bir siteye de yerleştirilebilir. Varsayılan olarak size HTML kodları sağlar. *.swf dosyasını kayıtlı dizininizden çıkartıp, reklam vermek istediğiniz sitenizin yazarına veriyorsunuz.
Bu kadar faydalı makaleleri okumak için günde 10 dakikanızı UzInfoBiz.ru’ya girmeye ayırmanız yeterli. Hiçbir şey kaybetmezsiniz, yalnızca ücretsiz olarak yeni bilgiler edinirsiniz. Böylesine güzel bir çalışmayı organize eden Sayın Ohunjon’a ve sitenin editörü Sayın Umidjon’a şükranlarımı sunmak isterim.
“ÇOK TEŞEKKÜR EDERİM, KARDEŞ AHUNJON. SEN BENİM İNTERNETteki EN İYİ ÖĞRETMENLERİMDEN BİRİSİN!!!”
Sana veda etmeyeceğim. Sonraki yazılarda görüşmek üzere. Sonra görüşürüz…
Teşekkür ederim Esadbek. Arkadaşlar sanırım banner nasıl yapılır sorunuzun cevabını aldınız. Anlamadıklarınızı yoruma bırakın, mutlaka Esadbek ile birlikte cevaplayacağız. Sonraki makalelerde görüşmek üzere! Okhunjon Gaybullayev