Здравствуйте уважаемые читатели моего сайта uzinfobiz.ru. Я с тобой, Охунджан. Сегодня мы научимся делать флеш-баннер. Об этом мы узнаем от Асадбека Асгаралиева, постоянного читателя моего сайта. Если вы будете следовать тому, что здесь написал Асадбек, вы обязательно научитесь делать хороший баннер.
Следующий баннер я сделал сам, следуя шагам, показанным в этой статье, но он мне очень понравился, сделать баннер очень легко, я никогда раньше не делал баннеров. Здесь я только разместил фото баннера, и самого баннера, в ближайшие дни выпущу видеокурс по созданию сайта на WordPress, потом размещу его на боковой панели своего сайта. Вот изображение этого баннера, который определенно является черновиком:

Кстати, еще, свой видеокурс по созданию сайта на WordPress я раздаю бесплатно первым 10 читателям, которые оставят 10 комментариев к статьям на моем сайте. Такие слова. Сейчас я передам слово Асадбеку, спасибо, Асадбек, слово Вам.
- Что такое баннерная реклама? Зачем вам баннер?
- Какая программа нужна для создания баннера?
- Теперь давайте вместе зайдем в раздел «Фон».
- Теперь давайте вместе зайдем в раздел «Эффект».
- Теперь вместе зайдем в раздел «Текст, изобр., SWF».
- Теперь перейдем в раздел «Веб-ссылка».
- Это находится в разделе «Публичный баннер».
Что такое баннерная реклама? Зачем вам баннер?
Поздравления всем! Мы знаем, что в настоящее время количество веб-сайтов увеличилось. На этих сайтах очень много информации. Представим, что в Интернете открылся новый сайт. Многие о нем не знают! Это должно быть обнародовано. Самый эффективный способ сделать это – РЕКЛАМА. В Интернете сайты зарабатывают на рекламе друг друга. Самый эффективный способ рекламы – использовать баннер, который имеет красивый эффект и занимает мало места. Для баннеров лучше всего подойдет SWF-файл. Если говорить о рекламе, мне придется написать отдельную статью.
Собрав все вместе, мы начнем учиться создавать баннер.
Какая программа нужна для создания баннера?
Прежде всего, нам понадобится Aleo Flash Intro Banner Maker v4.0 (СКАЧАТЬ БЕСПЛАТНО). Установить программу очень просто, после ее скачивания вам останется только ответить на вопросы по установке. Просто нажмите кнопку «Далее». Это не сложная задача!
После установки программы на рабочем столе появится следующий значок.

Доступ к этой программе осуществляется так же, как и к любой другой программе.
Интерфейс программы выглядит следующим образом.

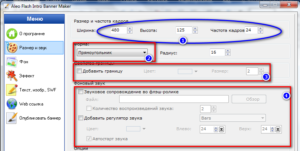
Настройки создаваемого баннера настраиваются с помощью интерфейса в левой части интерфейса. Интерфейс справа — это вид баннера. Теперь давайте вместе познакомимся с размером и объемом раздела.

(1)>> Вводятся размеры баннера и количество кадров в 1 секунду. Чем больше количество кадров, тем выше качество, но больше размер. А сайт, который рекламирует, обязательно устоит перед размещением большого баннера! Большой баннер затрудняет загрузку сайта.
(2)>> Определяется внешний вид баннера. Форма означает его внешний вид. Здесь встречаются такие формы, как Квадрат, Альяна, Квадрат без углов.
(3)>> Здесь, после ввода формы нашего баннера, вы можете добавить цвет к его краю. Если мы установим флаг, будут активированы параметры ввода его цвета и толщины цвета.
(4)>> Здесь можно добавить песню для баннера. После установки флага активируются остальные меню.
Давайте вместе создадим баннер, чтобы нам было легче учиться. Представим, что мы хотим разместить на сайте для рекламы книгу Охунджона «Создание блога на WordPress».
Для этого в первую очередь вводятся размеры баннера.

Для нашего баннера мы выбираем размеры 220 х 320. Вы сами выбираете размер своего баннера. Конечно, спросите у владельца сайта, где вы хотите разместить рекламу. Потому что он говорит о размерах места для размещения рекламных баннеров.
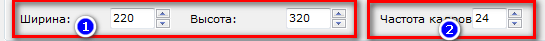
(1) Были введены размеры баннера. Для баннера я выбрал размер 220х320.
(2) Качество баннера включено. Рекомендую попробовать программу, чтобы узнать насколько изменится качество. Я выбрал состояние по умолчанию.
Нам больше нечего делать в этом разделе.
Теперь давайте вместе зайдем в раздел «Фон».
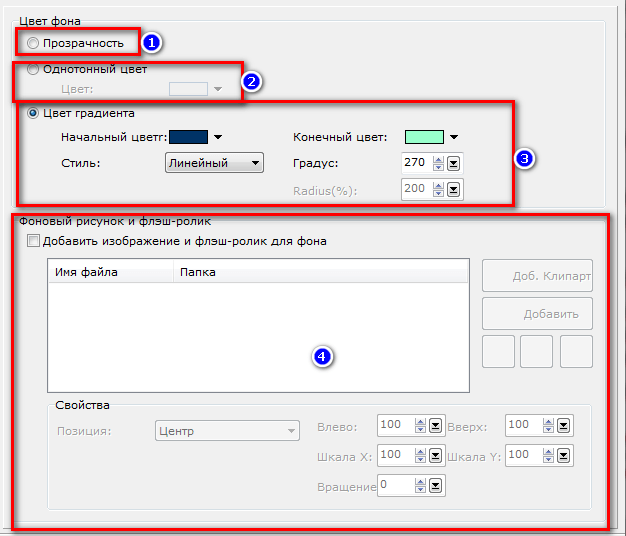
В этом разделе вы можете установить цвета и изображения фона баннера. Итак, давайте исправим фон.

В этом разделе вы можете выполнить команды, показанные на изображении выше. Подробно о них я написал ниже.
(1) Для фона ничего не установлено, что означает, что фон останется белым.
(2) Для фона установлен 1 тип цвета. Например, если вы поставите красный цвет, то фоном всего баннера будет только красный цвет.
(3) В этой части для фона выбрано 2 типа цветов. В настройках задаешь стили для 2т цвета.
(4) В этой части вы сможете разместить изображение в качестве фона баннера. В то же время вы можете настроить размер изображения и его внешний вид. Размещая изображение, размещайте небольшое изображение, чтобы баннер можно было легко открыть.
Я создаю сейчас баннер будет иметь стандартные цвета. При желании вы можете легко изменить свой.
Теперь давайте вместе зайдем в раздел «Эффект».
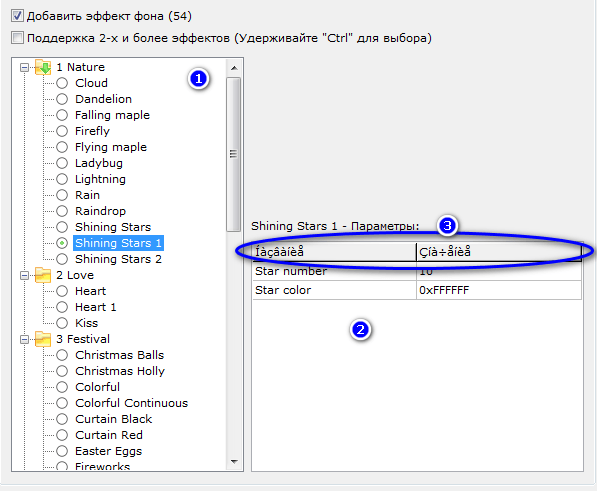
В этом разделе мы можем установить эффекты для баннера!

(1) Здесь вы можете получить эффекты для себя. Этот эффект виден на заднем плане. Наш эффект по умолчанию — «Облака».
(2) Необходимо изменить настройки этих эффектов. По умолчанию, например, если есть облако, вы можете ввести его количество и размер. В зависимости от типа эффекта будут меняться его настройки.
(3)Можно спросить, почему эта часть дана необъяснимо. Вот почему я хочу научить вас. Словарные шрифты здесь не установлены на моем компьютере. Поэтому даны непонятные коды. Чтобы это работало, у вас должны быть установлены шрифты.
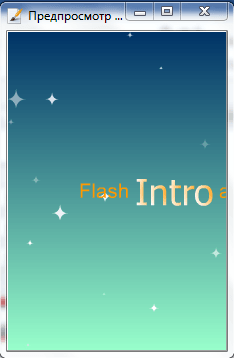
Для баннера, который я создаю, я выбрал эффект «Сияющие звезды 1», тип эффекта, при котором видны звезды. Баннер имеет следующий вид.

Теперь вместе зайдем в раздел «Текст, изобр., SWF».
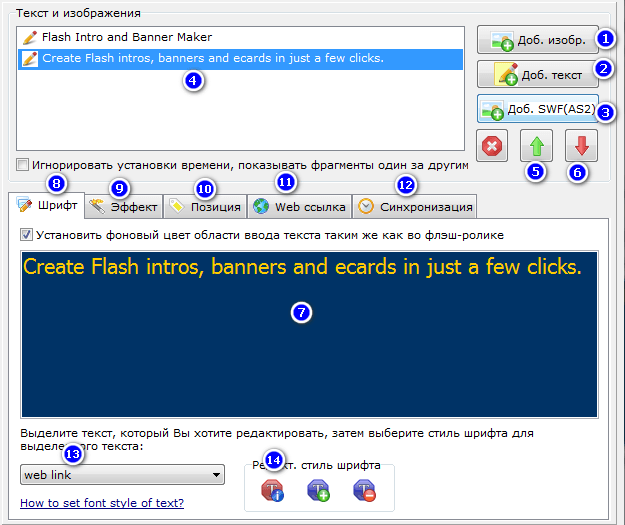
А вот команды, показанные на картинке.

(1) Для баннера размещается изображение из памяти компьютера. При нажатии этой кнопки отобразится память компьютера. Вам необходимо загрузить изображения по вашему выбору из памяти вашего компьютера.
(2) Существует возможность разместить текст баннера. При нажатии этой кнопки откроется специальный интерфейс для ввода текста. Пишешь туда тексты и нажимаешь кнопку ОК. После этого ваш текст появится на баннере.
(3) Для баннера можно вставить SWF-файл из памяти компьютера. Это похоже на вставку изображения, за исключением того, что вы указываете файл в формате *.swf.
(4) В этом разделе мы можем увидеть файлы, добавленные для баннера (например, изображения, тексты, SWF-файлы). Давайте теперь будем называть «Изображения, тексты, SWF-файлы» «файлами». ХОРОШО!
(5) С помощью этой кнопки мы можем изменить положение наших файлов (Вверх).
(6) С помощью этой кнопки мы можем изменить положение наших файлов (Вниз).
(7) Размещенные тексты будут редактироваться отсюда.
(8) Это название 7-го раздела.
(9) Эффект устанавливается в этом разделе. Для этого вы выбираете файл из раздела 4 и выбираете эффект, и эффект будет установлен на указанный вами файл.
(10) Отсюда мы определяем положение размещенных вами скруглений. Например, когда вы пишете текст, его место перемещается вверх. Тебе следует положить это. Этот раздел поможет вам в этом. Его координаты можно перемещать методом увеличения и уменьшения.
(11) Отсюда будет написано, на какой сайт будет осуществляться вход при нажатии мышкой на файл (картинку, текст), отображаемый в баннере. Я бы рекомендовал разместить ссылку на общий баннер. На уроках я научу вас ставить общую ссылку. Продолжить чтение статьи. ХОРОШО!
(12) В этом разделе мы сможем указать, как долго будут отображаться наши загруженные файлы и как долго они будут отображаться на баннере. Мы покажем вам, через сколько секунд наш файл будет отображаться в баннере после того, как мы задали его в разделе «Время аутображения текста (Секунды)». Если мы установим значение «0», файл будет сразу отображаться в баннере. В этом разделе «Время до аутображения текста во flash-ролике (Секунды)» мы указываем, сколько секунд будет отображаться наш файл. Если мы установим значение 0, файл будет появляться и исчезать.
(13) Введите текст ввода, здесь это веб-ссылка в состоянии по умолчанию.
(14) Вы можете настроить шрифт. Вы можете добавить новый стиль, удалить стиль и установить ранее сохраненный стиль.
Я сделал некоторые настройки и создал баннер следующим образом. Для этого я добавил сюда картинки и тексты. Я применил эффект к тексту и изображению из раздела эффектов.

Теперь перейдем в раздел «Веб-ссылка».
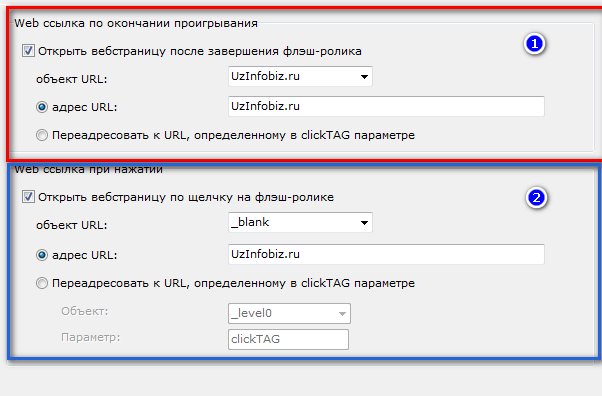
Оттуда, когда вы нажмете на наш баннер, будет показано, на какой сайт или страницу нужно войти. То есть вы вводите имя сайта, на который будет переходить при нажатии на общий баннер. Вхожу на http://UzInfoBiz.ru. Вы можете легко войти на свой сайт.

(1) При щелчке мышью в этом разделе флэш-баннер после завершения появится на введенном сайте. Не используйте эту часть. Владельцу сайта это может не понравиться.
(2) При щелчке мышью по этой части она сразу же попадает на сайт.
Мы создали баннер, чтобы творить. Теперь нам нужно сохранить этот баннер. Перейдем к последнему разделу, чтобы сохраниться.
Это находится в разделе «Публичный баннер».
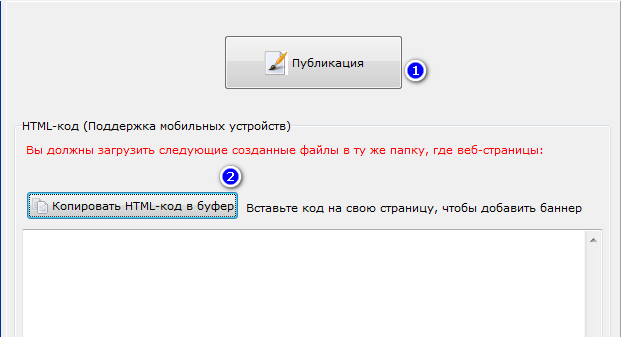
В этом разделе вы можете сделать следующее.

(1) С помощью этой кнопки мы сохраняем баннер на свой компьютер.
(2) С помощью этого раздела мы можем получить его HTML-код.
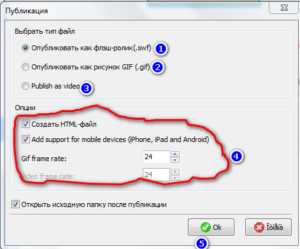
1-Когда мы нажмем кнопку, появятся следующие настройки.

(1) Сохранить в формате SWF (рекомендуется) (маленький размер)
(2) Сохранение в формате GIF (Не рекомендуется.) (Большой размер)
(3) Сохранить в формате видео (Не рекомендуется.) (Большой размер)
(4) Раздел о получении HTML-кода создаваемого файла в разделе «Создать HTML-файл». Мы можем не получать HTML-файлы из-за удаления флага n.
(5) Если мы нажмем кнопку «ОК», мы сможем сохранить баннер в памяти нашего компьютера.
Вы можете разместить этот баннер на желаемом сайте. То есть не имеет значения, создан ли сайт на WordPress или Joomla. Его также можно разместить на сайте, созданном в HTML. По умолчанию он предоставляет вам HTML-коды. Вы извлекаете файл *.swf из сохраненного каталога и передаете его автору сайта, на котором хотите разместить рекламу.
Чтобы прочитать такие полезные статьи, достаточно потратить 10 минут своего времени в день на вход на сайт UzInfoBiz.ru. Вы ничего не теряете, просто получаете новые знания бесплатно. Хочу выразить благодарность г-ну Охунджону, который организовал такую хорошую работу, и г-ну Умиджону, редактору сайта.
«БОЛЬШОЕ СПАСИБО, БРАТ АХАНДЖОН. ВЫ ОДИН ИЗ МОИХ ЛУЧШИХ УЧИТЕЛЕЙ В ИНТЕРНЕТЕ!!!»
Я не прощаюсь с тобой. До встречи в следующих статьях. Увидимся позже…
Спасибо Асадбеку. Друзья, думаю, вы получили ответ на свой вопрос о том, как сделать баннер. Оставляйте в комментариях то, что вам не понятно, мы обязательно ответим вместе с Асадбеком. До встречи в следующих статьях! Охунджон Гайбуллаев