Привет! Приступим к первому уроку нашего мини-курса по подготовке сайта на WordPress. В этом уроке мы научимся устанавливать Denver и WordPress на свой компьютер.
Кто-то лучше поймет учебник в формате видео, а кто-то лучше поймет его в формате ТЕКСТ. Вот почему я написал учебник в двух разных форматах.
Если вам лучше понятен урок в формате видео, то изучайте, просматривая видео. Если вам удобен текстовый формат, вы можете узнать в текстовом формате под видео.
ВНИМАНИЕ: сначала посмотрите или прочитайте видео или текст целиком (какой бы формат вы ни выбрали)! Затем просмотрите и примените все, что вы узнали, еще раз. То есть следуйте инструкциям, показанным в видео или тексте!
Прежде чем погрузиться в практическую часть урока, ответим на несколько вопросов.
Что такое WordPress? Что такое подготовка локальной площадки?
- WordPress — бесплатная платформа, предназначенная для создания веб-сайта. Мы можем запустить собственный сайт, не изучая кодирование. WordPress предоставляет удобную панель управления, которую мы увидим в конце этого урока.
- Для локальной подготовки сайта мы устанавливаем WordPress на наш компьютер, поэтому все файлы нашего сайта также размещаются на нашем компьютере. В данном случае хостом для нас выступает жесткий диск нашего компьютера. Мы подготовим наш сайт на нашем компьютере.
Это называется открытием сайта локально. Конечно, позже мы сможем разместить наш готовый сайт на интернет-хостинге.
Мы используем программу Денвера для подготовки нашего сайта на местном уровне.
Теперь перейдем к практической части нашего урока. Все начинается с установки программного обеспечения Denver на наш компьютер.
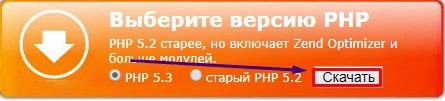
Зайдите на сайт denwer.ru, нажмите на форму, показанную на картинке ниже, а затем нажмите кнопку «Скачать».

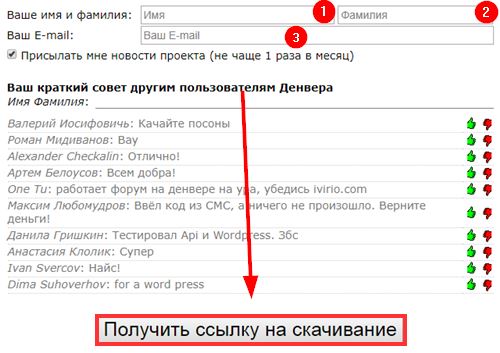
Нам необходимо зарегистрироваться, чтобы загрузить это приложение. В новой форме вводим 1) имя, 2) фамилию и 3) адрес электронной почты и нажимаем кнопку «Получить ссылку на скачивание» ниже.

Ссылка для скачивания придет на указанный нами адрес электронной почты. Проверьте свой почтовый ящик и спам!

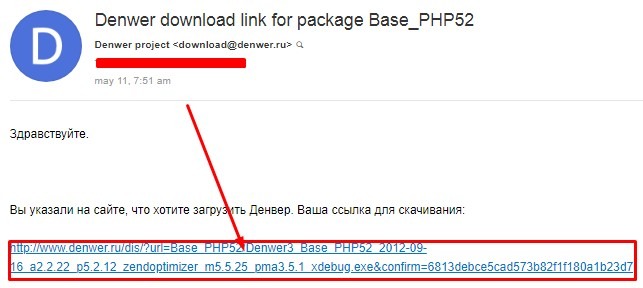
Нажмите на ссылку, которая выглядит следующим образом, и программа автоматически начнет загрузку на ваш компьютер.
Теперь проблема установить программу на компьютер.
Запускаем загруженную на наш компьютер программу, она просит нас установить пакеты, и мы нажимаем «Да». После этого откроется окно консула и браузера. Закрываем браузер, чтобы продолжить установку. Вся дальнейшая работа происходит в окне консула.
Нажмите Enter, чтобы продолжить.
Затем вам будет предложено ввести имя маршрута. Если мы нажмем Enter, программа будет установлена в C:/WebServers.
В приглашении C:/WebServers вам нужно ввести y и нажать Enter.
Денвер просит письмо для открытия виртуального диска. Вам нужно будет выбрать имя диска, которого еще нет на вашем компьютере, например, вы можете выбрать X, Y, Z.
Введите букву и еще раз нажмите кнопку Enter!
После того, как файлы были перенесены, откроется новое окно, в нем введите 1 и нажмите Enter!
Затем установщик попросит вас создать ярлык (да/нет). Вы вводите букву «y» и нажимаете Enter! Ярлыки размещаются на рабочем столе. Браузер откроется, его можно закрыть.

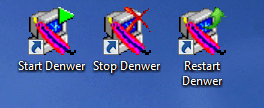
Чтобы использовать Денвер, дважды щелкните «Начать Денвер».
Денвер работает, когда вы видите следующие два элемента на панели задач.

Если это видно, вы можете протестировать работу Денвера, для этого откройте любой браузер, наберите «test1.ru» и нажмите Enter!
Windows – это ответ

Если отображается текст, значит, все на месте и Денвер работает нормально.
Как установить WordPress в Денвере
Мы также можем загрузить программу WordPress с wordpress.org на компьютер.
Заходим на сайт и нажимаем кнопку Download WordPress.

Нажмите кнопку «Загрузить WordPress (4.9.5)» еще раз.

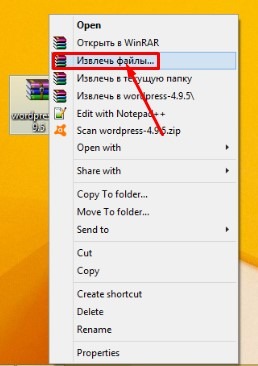
Он будет перенесен на наш компьютер в формате .ZIP. Мы извлекаем файлы WordPress. Для этого мы поочередно проделаем работу, как показано на следующем рисунке.

Затем указываем, куда будут установлены эти файлы, и ОК.
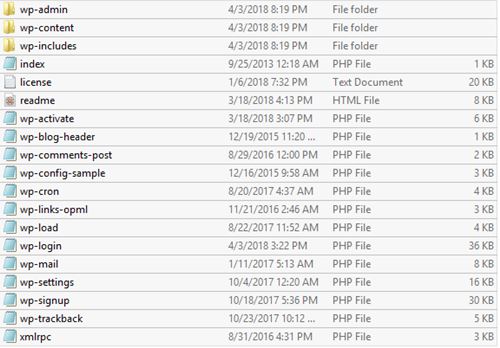
Если мы зайдем в установленные файлы WordPress, мы увидим все файлы и скопируем их все.

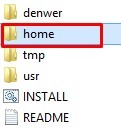
Заходим на диск, где установлен Денвер. Отсюда мы входим в домашнюю папку.

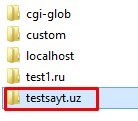
В этом направлении мы откроем еще одну папку и зададим ей имя сайта, который хотим открыть, например я открою папку testayt.uz.

Войдите в эту папку, откройте другую папку и назовите ее www.
Теперь перейдите в папку www и скопируйте сюда все папки и файлы WordPress.
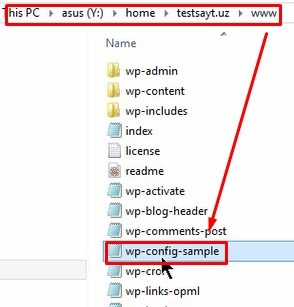
Маршрут: Y:\home\testsayt.uz\www
Как создать базу данных
Вводим localhost/denwer в место ввода URL в браузере и нажимаем Enter.
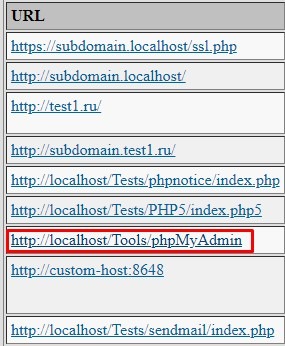
Спустись вниз по этой странице, перейдите по адресу ttp://localhost/Tools/phpMyAdmin.

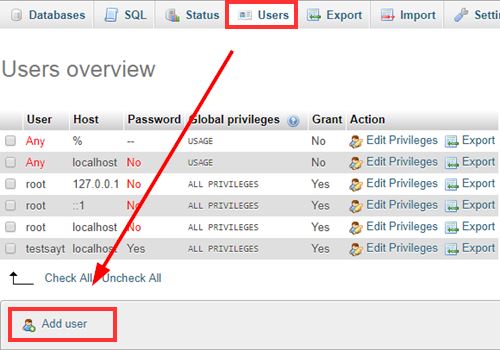
Здесь создаем пользователя, для этого заходим в меню Users (если оно на английском языке).

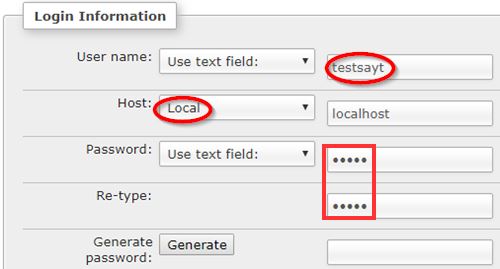
Вносим информацию о пользователе. В моем примере для имени пользователя задан тестовый сайт, для хоста мы выбираем Local. Мы создадим пароль в следующей форме.

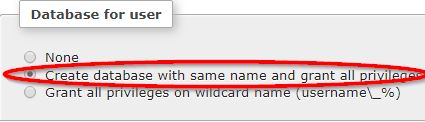
Давайте спустимся немного ниже. Отмечаем (выбираем) тот, что посередине, что означает создание базы данных с тем же именем пользователя.

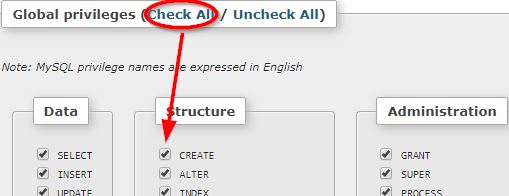
В следующей форме нажмите «Проверить все».

Нажмите кнопку «Добавить пользователя» ниже и завершите добавление пользователя.
Теперь снова добавьте Денвер, дважды щелкнув плагин Start Denver.

Вводим название сайта в поле поиска браузера и нажимаем Enter.
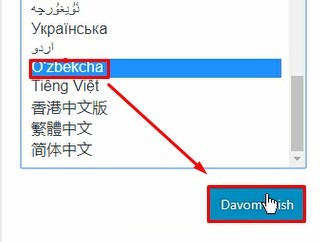
Нас просят выбрать язык и продолжить. Выберите узбекский язык и нажмите кнопку «Продолжить».

На следующей странице, поехали! прежде чем нажать кнопку, нам нужно отредактировать файл wp-config-sample.

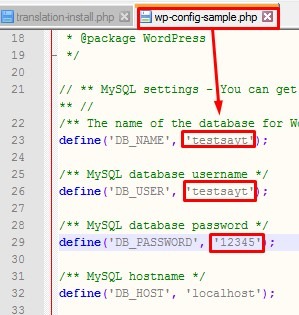
Мы откроем этот файл и внесем изменения. 1) Имя базы данных, 2) Имя пользователя, 3) пароль, мы сохраним его.

Вернемся в браузер и продолжим нашу работу.

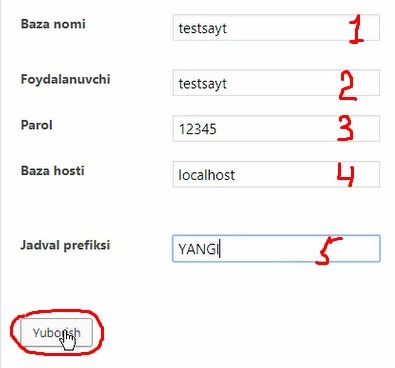
Вводим основную информацию на новой странице.
В нашем случае:
- Базовое название было testsite.
- Имя пользователя и базы данных было одинаковым, то есть testsite.
- Пароль.
- Мы не будем менять localhost.
- Если мы хотим установить несколько WordPress в одну базу данных, мы меняем ее на любую запись.
Нажимаем кнопку отправить.

Приступим к установке WordPress и для этого нажмите кнопку «Начать установку».

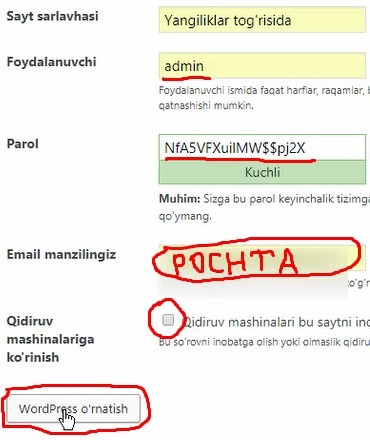
Заголовок сайта — это текст, видимый вверху браузера, его достаточно, чтобы написать краткое описание того, о чем наш сайт.
Пользователь — для доступа к панели администратора требуется вход. Держать его в безопасности!
Пароль. Этот пароль очень важен. Здесь вам будет предложено ввести пароль для доступа к панели управления. Конечно, держи!
Электронная почта – Введите свой адрес электронной почты!
Видимость для поисковых систем – поисковые системы играют большую роль в развитии нашего сайта. Они должны индексировать наш сайт.
Нажмите кнопку «Установить WordPress».
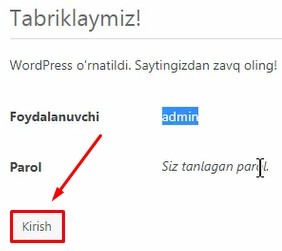
Это установит WordPress. Теперь мы нажмем «Войти», чтобы получить доступ к панели управления WordPress.

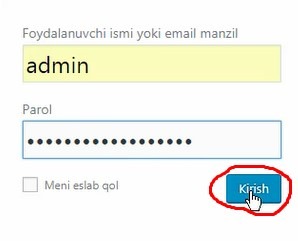
Введите имя пользователя и пароль и нажмите кнопку «Войти».

Сохраните ссылку на этой странице, чтобы снова получить доступ к панели администратора!

И, наконец, наш сайт WordPress полностью установлен. Если мы введем название сайта в новой вкладке, наш сайт также будет виден.
Теперь вы знаете, как установить Denver и WordPress на свой компьютер.
Нашей главной целью первого урока было создание сайта WordPress. Воспользуйтесь инструкциями этого урока, чтобы настроить сайт самостоятельно, это задание из первого урока.
На следующем втором уроке мы подробнее рассмотрим панель администратора WordPress. Завтра я отправлю это руководство на адрес электронной почты, на который вы подписались на этот курс.
Конечно, следите за обновлениями до следующего урока! Удачи, здоровья!