Привет! Начнем четвертый урок нашего мини-курса по подготовке сайта на WordPress. В этом уроке мы научимся устанавливать шаблон (тему) на сайт. В конце урока мы установим собственный шаблон.
Урок поясняется как в видео, так и в текстовом формате. Вы выбираете тот, который вам удобен и осваиваете учебник! Но мы рекомендуем вам ознакомиться с обоими.
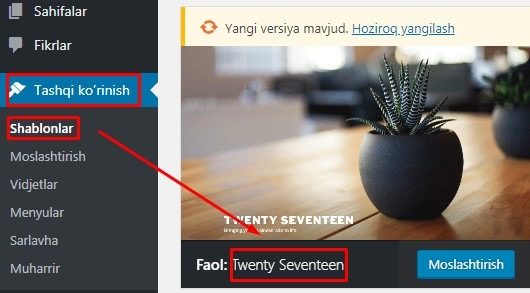
Чтобы установить шаблон, перейдите в меню «Внешний вид» — «Шаблоны» нашей панели управления WordPress.

На этой новой странице вы увидите шаблоны, установленные в WordPress, которые будут активированы на вашем сайте первыми.
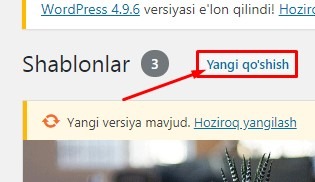
Чтобы добавить новый шаблон, нажмите кнопку «Добавить новый» выше.

На вновь открывшейся странице, если наш компьютер подключен к Интернету, мы увидим список шаблонов, любой из них вы можете установить и активировать на самой этой странице. Если он не подключен к Интернету, он ничего не покажет.
Поскольку в нашем курсе мы создаем сайт на самом компьютере, то в большинстве случаев необходимости в Интернете нет. В этом случае мы установим шаблоны (этот метод сработает в любом случае), загрузив их.
Сейчас мы рассмотрим настройку шаблона именно таким способом.
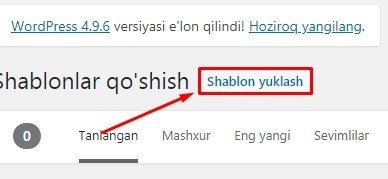
Нажмите на кнопку загрузки шаблона.

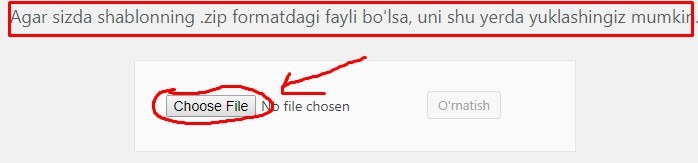
Он просит нас загрузить файлы шаблонов в формате .ZIP:

Да, как вы понимаете, нужный нам шаблон мы можем найти в формате .ZIP. Научимся находить шаблон на wordpress.org, копировать его на компьютер и продолжать работу.
Итак, заходим на wordpress.org и входим в меню «Темы».

Ниже вы можете увидеть список шаблонов по категориям.

Перейдите в раздел «Подробнее», чтобы просмотреть дополнительную информацию о шаблоне. Нажмите кнопку «Предварительный просмотр» справа, чтобы увидеть, как это будет выглядеть на вашем сайте.
Выбрав хороший шаблон, нажмите кнопку «Загрузить», чтобы скопировать его на свой компьютер.
Для установки данного шаблона на сайт возвращаемся в Панель управления и нажимаем кнопку «Выбрать файл», выбираем шаблон в формате .ZIP с нашего компьютера и нажимаем кнопку «Установить».

Через некоторое время шаблон будет установлен, нажмите кнопку Активировать ниже, чтобы распечатать его на нашем сайте.

Если мы зайдём на наш сайт и обновимся (подписаемся), то увидим новый облик сайта.

Здесь мы установили наш шаблон.
Теперь вы знаете, как установить и активировать собственный шаблон на сайте WordPress.
Мы подошли к заключительной части нашего урока, вашим домашним заданием по этому уроку будет установка вашего шаблона.
Наш следующий урок будет у вас по почте завтра в это же время.
А теперь мы прощаемся, прощаем!