Привет! Приступим к пятому уроку мини-курса подготовки сайта на WordPress. В этом уроке мы научимся устанавливать плагин на наш сайт, а заодно узнаем об одном из важных плагинов, который понадобится в процессе работы сайта, а также рассмотрим установку и настройку. .
Как обычно, мы можем выучить урок по инструкциям в видео или текстовом формате.
Ранее я написал статью об установке плагина, и это именно тот плагин, о котором я собираюсь вам рассказать и установить в этом уроке. Соответственно, я бы сейчас хотел дать ссылку (ссылку) на эти статьи.
Поскольку в нашем классе мы готовим сайт локально, нам часто приходится после их скачивания находить и устанавливать файлы плагинов. Я покажу вам, где найти и как скачать плагин.
Лучшее место для поиска плагина в формате .ZIP — wordpress.org. Чтобы найти плагин и скачать его на свой компьютер, заходим на сайт и отсюда переходим в меню плагинов.

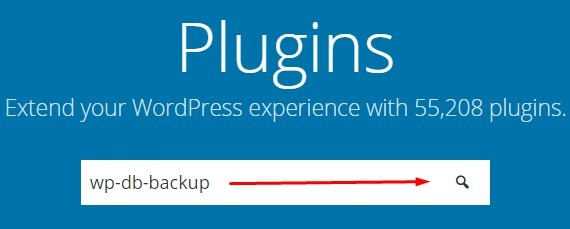
Для поиска введите название плагина в поле поиска ниже. Мы собираемся установить плагин WP-DB-Backup. Мы это запишем.

Мы нашли наш плагин: скачайте и этот плагин!

Чтобы скачать, нажмите на этот плагин, и вы перейдете на другую страницу, нажмите кнопку «Загрузить» в правой части этой страницы.

После установки плагина перейдите в меню «Плагины» — «Добавить новый» — «Загрузить» и нажмите кнопку «Установить» после загрузки плагина.
Теперь прочтите эту статью, чтобы получить полную информацию о том, как установить плагин!
В этом уроке нам нужно установить и настроить плагин WP-DB-Backup. Просто прочитайте эту статью и следуйте инструкциям! Эту статью вы можете найти по этой ссылке.
Поэтому вам также необходимо установить и настроить плагин, что является задачей этого урока.
А теперь мы прощаемся с вами, до свидания!