Selamlar! WordPress’te site hazırlamaya ilişkin mini kursumuzun ilk dersine başlayalım. Bu dersimizde denver ve wordpress’in bilgisayarınıza nasıl kurulacağını öğreneceğiz.
Birisi ders kitabını video formatında daha iyi anlayabilir ve birisi de METİN formatında daha iyi anlayabilir. Bu yüzden ders kitabını iki farklı formatta yazdım.
Dersi video formatında daha iyi anladıysanız videoyu izleyerek çalışın. Metin formatı size uygunsa videonun altından metin formatını öğrenebilirsiniz.
DİKKAT: Önce videonun veya metnin tamamını (hangi formatı seçerseniz seçin) izleyin veya okuyun! Daha sonra öğrendiklerinizi tekrar gözden geçirin ve uygulayın. Yani videoda veya metinde gösterilen adımları izleyin!
Dersin pratik kısmına geçmeden önce bazı soruları cevaplayacağız.
WordPress nedir? Yerel saha hazırlığı nedir?
- WordPress, web sitesi oluşturmaya hizmet eden ücretsiz bir platformdur. Hiçbir kodlama öğrenmeden kendi sitemizi başlatabiliriz. WordPress, bu dersin sonunda göreceğimiz kullanışlı bir kontrol paneli sağlar.
- Siteyi local olarak hazırlamak için bilgisayarımıza WordPress kuruyoruz, böylece sitemize ait tüm dosyalar da bilgisayarımıza yerleştiriliyor. Bu durumda bilgisayarımızın hard diski bizim için host görevi görür. Sitemizi bilgisayarımızda hazırlayacağız.
Buna siteyi yerel olarak açmak denir. Elbette daha sonra bitmiş sitemizi İnternet barındırma hizmetlerine yerleştirebiliriz.
Sitemizi yerel olarak hazırlamak için Denver programını kullanıyoruz.
Şimdi dersimizin pratik kısmına geçelim. Denver yazılımının bilgisayarımıza kurulmasıyla başlar.
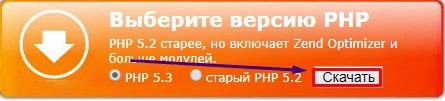
denwer.ru sitesine girin, aşağıdaki resimde gösterilen forma tıklayın ve ardından İndir butonuna tıklayın.

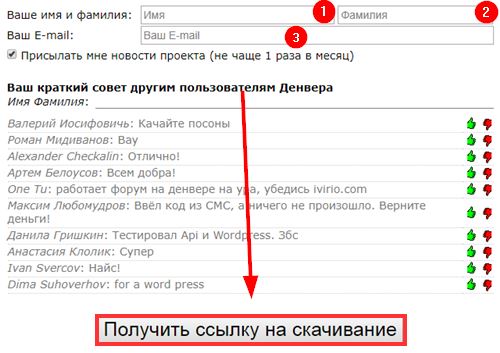
Bu uygulamayı indirmek için kayıt olmamız gerekiyor. Yeni forma 1) ad, 2) soyad ve 3) e-posta adresimizi girip aşağıdaki Poluchit ssylku na skachivanie butonuna basıyoruz.

İndirme bağlantısı girdiğimiz e-posta adresine gidecek. Gelen Kutunuzu ve Spam’inizi kontrol edin!

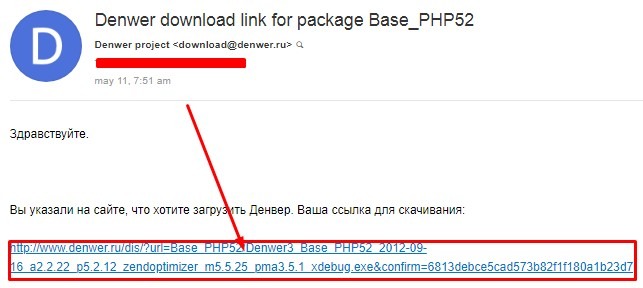
Buna benzeyen bağlantıya tıkladığınızda program otomatik olarak bilgisayarınıza indirilmeye başlayacaktır.
Şimdi sorun, programı bilgisayara yüklemektir.
Bilgisayarımıza indirdiğimiz programı çalıştırıyoruz ve bizden paketleri kurmamızı istiyor ve Evet’e tıklıyoruz. Bundan sonra konsolosluk penceresi ve tarayıcı açılacaktır. Kuruluma devam etmek için tarayıcıyı kapatıyoruz. Diğer tüm çalışmalar konsolosluk penceresinde yapılır.
Devam etmek için Enter’a basın.
Daha sonra sizden bir rota adı istenecektir. Enter tuşuna bastığımızda program C:/WebServers dizinine kurulacaktır.
C:/WebServers isteminde y yazıp Enter tuşuna basmanız gerekir.
Denver sanal sürücüyü açmak için bir mektup ister. Bilgisayarınızda halihazırda bulunmayan bir sürücü adı seçmeniz gerekecektir; örneğin X, Y, Z’yi seçebilirsiniz.
Harfi girin ve Enter tuşuna tekrar basın!
Dosyalar aktarıldıktan sonra yeni bir pencere açılacak ve içine 1 yazıp Enter tuşuna basın!
Yükleyici daha sonra sizden bir kısayol (y/n) oluşturmanızı isteyecektir. “y” harfini yazıp Enter’a basıyorsunuz! Kısayollar masaüstünüze yerleştirilir. Tarayıcı açılacaktır, kapatabilirsiniz.

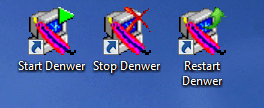
Denver’ı kullanmak için Denver’ı Başlat’a çift tıklayın.
Görev çubuğunda aşağıdaki iki öğeyi gördüğünüzde Denver çalışıyor demektir.

Bu görünürse, Denver’ın çalışmasını test edebilirsiniz, bunun için herhangi bir tarayıcıyı açın, “test1.ru” yazın ve Enter’a basın!
Cevap Windows’tur

Eğer metni gösteriyorsa her şey yerli yerinde ve Denver iyi çalışıyor demektir.
Denver’a WordPress nasıl kurulur
Ayrıca WordPress programını wordpress.org adresinden bilgisayara da indirebiliriz.
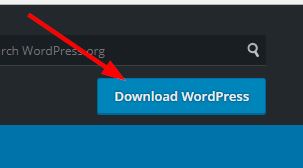
Siteye girip WordPress İndir butonuna tıklıyoruz.

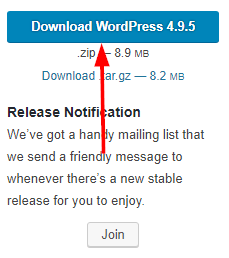
WordPress’i İndir (4.9.5) butonuna tekrar tıklayın.

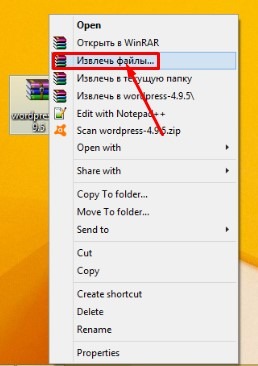
Bilgisayarımıza .ZIP formatında aktarılacaktır. WordPress dosyalarını çıkarıyoruz. Bunun için aşağıdaki resimdeki çalışmaları tek tek yapacağız.

Daha sonra bu dosyaların nereye kurulacağını belirtiyoruz ve tamam diyoruz.
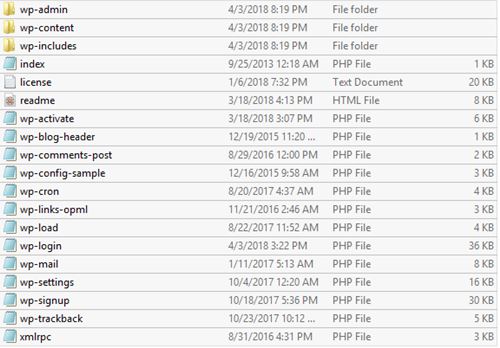
WordPress’in kurulu dosyalarına girersek tüm dosyaları göreceğiz ve hepsini kopyalayacağız.

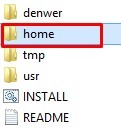
Denver’ın kurulu olduğu diske gidiyoruz. Buradan home klasörüne giriyoruz.

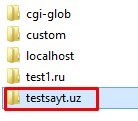
Bu doğrultuda bir klasör daha açıp ona açmak istediğimiz sitenin adını vereceğiz örneğin testsayt.uz klasörünü açacağım.

Bu klasöre girin ve başka bir klasör açın ve adını www olarak koyun.
Şimdi www klasörüne gidin ve tüm WordPress klasörlerini ve dosyalarını buraya kopyalayın.
Güzergah: Y:\home\testsayt.uz\www
Veritabanı nasıl oluşturulur
Tarayıcıda URL’yi girdiğimiz yere localhost/denwer yazıp Enter’a basıyoruz.
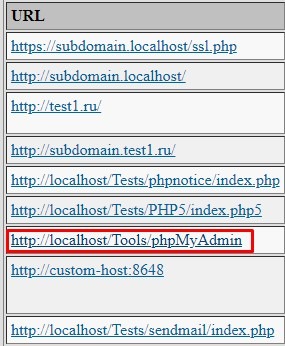
Bu sayfaya git, http://localhost/Tools/phpMyAdmin’e gidin.

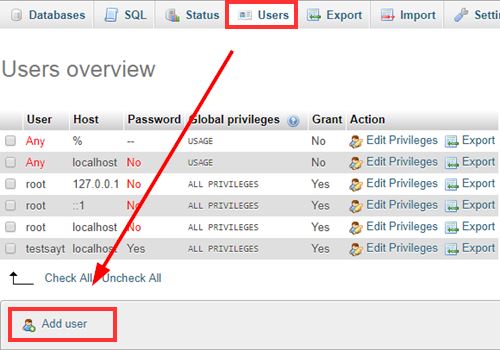
Burada bir kullanıcı oluşturuyoruz, bunun için Kullanıcılar menüsüne giriyoruz (İngilizce ise).

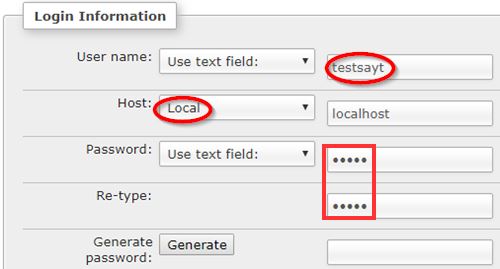
Kullanıcıya ait bilgileri giriyoruz. Örneğimde Kullanıcı adı için bir test sitesi ayarlandı, Host için Yerel’i seçiyoruz. Bir sonraki formda şifre oluşturacağız.

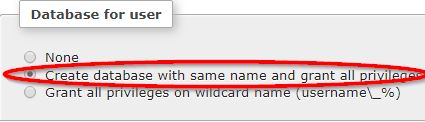
Biraz daha aşağıya inelim. Ortadakini işaretliyoruz (seçiyoruz), bu da aynı kullanıcı adı ile veritabanı oluşturmak anlamına geliyor.

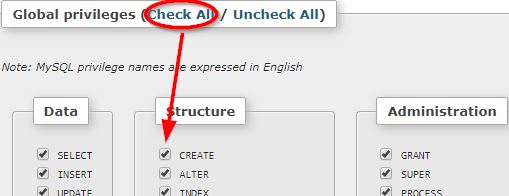
Bir sonraki formda Tümünü Kontrol Et’e tıklayın.

Aşağıdaki Kullanıcı ekle düğmesini tıklayın ve kullanıcı eklemeyi tamamlayın.
Şimdi Start Denver eklentisine çift tıklayarak Denver’ı tekrar ekleyin.

Tarayıcının arama alanına sitenin adını yazıp Enter tuşuna basıyoruz.
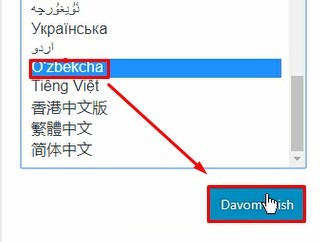
Bir dil seçip devam etmemizi istiyor. Özbekçe dilini seçin ve Devam butonuna basın.

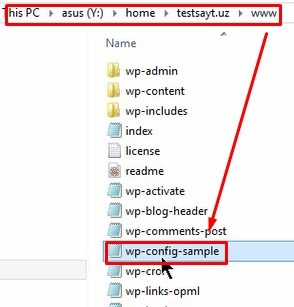
Bir sonraki sayfada hadi gidelim! Düğmeye tıklamadan önce wp-config-sample dosyasını düzenlememiz gerekiyor.

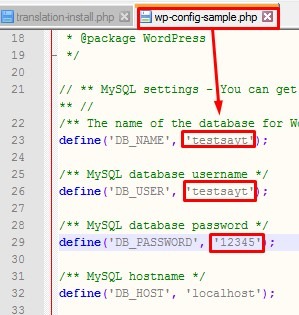
Bu dosyayı açıp gerekli değişiklikleri yapacağız. 1) Veritabanı adı, 2) Kullanıcı adı, 3) Şifreyi saklayacağız.

Tarayıcıya dönelim ve çalışmalarımıza devam edelim.

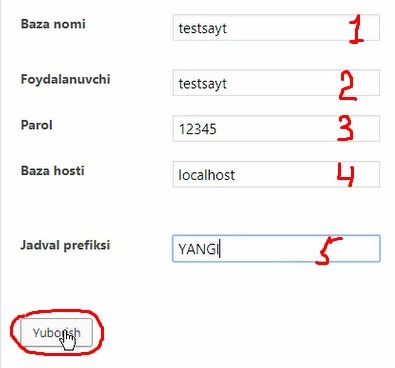
Yeni bir sayfaya temel bilgileri giriyoruz.
Bizim durumumuzda:
- Temel adı testsite idi.
- Kullanıcının ve veritabanının adı aynıydı yani testsite.
- Şifre.
- Localhost’u değiştirmeyeceğiz.
- Eğer tek bir veritabanına birden fazla wordpress kurmak istiyorsak bunu herhangi bir kayda değiştiriyoruz.
Gönder butonuna basıyoruz.

WordPress kurulumuna başlayalım ve bunun için Kurulumu Başlat butonuna tıklayın.

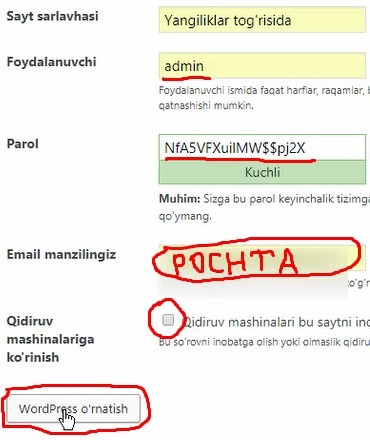
Sitenin başlığı tarayıcının üst kısmında görünen metindir, sitemizin neyle ilgili olduğuna dair kısa bir açıklama yazmanız yeterlidir.
Kullanıcı – Yönetici panelinize erişmek için oturum açmanız gerekir. Güvenli tutmak!
Şifre – Bu şifre çok önemlidir, kontrol paneline erişim için buraya şifrenizi girmenizi isteyecektir. Elbette sakla!
E-posta – E-posta adresinizi girin!
Arama motorlarına görünürlük – arama motorları sitemizin gelişiminde büyük rol oynamaktadır. Sitemizi indekslemeleri gerekiyor.
WordPress’i Yükle düğmesini tıklayın.
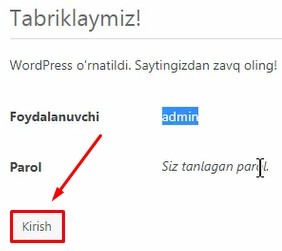
Bu wordpress’i yükleyecektir. Şimdi WordPress kontrol paneline erişmek için Giriş yap’a tıklayacağız.

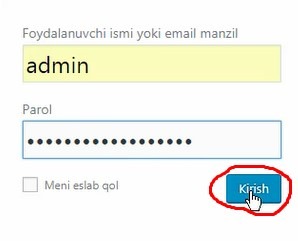
Kullanıcı adını ve şifreyi girin ve Giriş düğmesine tıklayın.

Yönetici paneline tekrar erişmek için bu sayfadaki bağlantıyı kaydedin!

Ve son olarak WordPress sitemiz tamamen kuruldu. Yeni sekmede sitenin adını girdiğimizde sitemiz de görünür olacaktır.
Artık bilgisayarınıza denver ve wordpress’i nasıl kuracağınızı biliyorsunuz.
İlk dersimizden itibaren asıl amacımız WordPress sitesi kurmaktı. Siteyi kendiniz kurmak için bu dersteki talimatları kullanın; bu, ilk dersin ödevidir.
Bir sonraki ikinci dersimizde WordPress yönetici paneline daha yakından bakacağız. Bu eğitimi yarın bu kursa abone olduğunuz e-posta adresinize göndereceğim.
Elbette bir sonraki dersimize kadar bizi takip etmeye devam edin! İyi şanslar, sağlık!