Merhaba blogumun kullanıcıları! Sitenin iletişim formunun hazırlanmasını inceleyeceğiz.

Bu formu oluşturmak için kodlama öğrenmenize veya programcı olmanıza gerek yok. Bu makaledeki talimatları uygulamanız yeterlidir.
Elbette site kullanıcılarıyla iletişimde kalabilmek için böyle bir formun açılması gerekiyor, dolayısıyla bu alanın her zaman aktif olması gerekiyor.
Bunları wpform eklentisi aracılığıyla yapmak çok kolaydır. Aşağıda video ve metin biçiminde talimatlar bulacaksınız.
Sitedeki iletişim formunu açmak için videoyu izleyin!
Videoyla öğrenme konusunda kendinizi rahat hissetmiyorsanız metni okumaya devam edin.
Bu nedenle, elbette eklentinin kurulmasını ve yapılandırılmasını gerektiren Wpform eklentisini kullanmak istiyoruz.
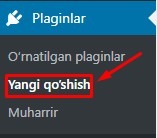
Yeni bir eklenti eklemek için WordPress yönetici panelinden Eklentiler menüsüne gidin ve Yeni Ekle butonuna tıklayın.

Arama kısmına Wform Lite kelimesini yani bu eklentinin adını giriyoruz. Eklentiyi yüklemek için yükle butonuna tıklayın.
Kurulumdan sonra Aktivasyon butonuna basarak aktif hale getirin.

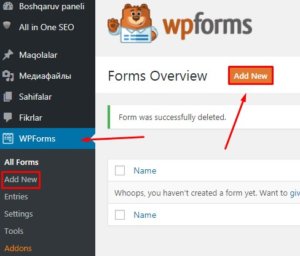
Eklenti aktif edildikten sonra menü kısmında WPForms menüsü açılacaktır. Bu menüde Yeni Ekle alt menüsüne giriyoruz.

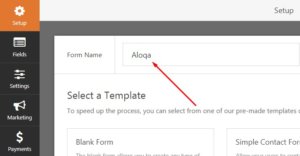
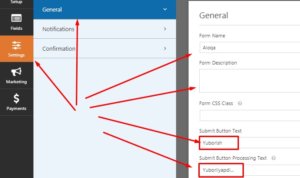
Form oluşturucunun ayarlar sayfasında “İletişim” gibi bir form adı girebilirsiniz.

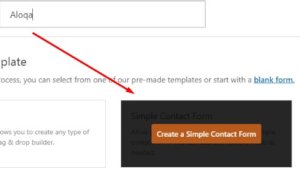
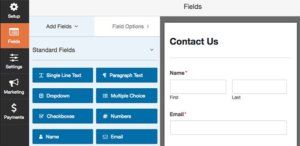
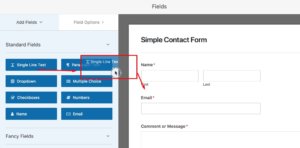
Bu sayfada pek çok form türü vardır, yukarıda gösterildiği gibi basit bir İletişim Formu oluşturmak istiyoruz, bu nedenle Basit İletişim Formu Oluşturma adımına geçiyoruz.

Form alanını özelleştirme
Lisans türüne (ücretli veya ücretsiz) bağlı olarak sol panelde seçebileceğiniz alanlar gösterilecektir. Sağdaki panelde uygulamanızın düzenleyebileceğiniz bir önizlemesini göreceksiniz.

Formunuza alan eklemek için alanı doğrudan sol paneldeki form önizlemesine sürükleyip bırakabilirsiniz.

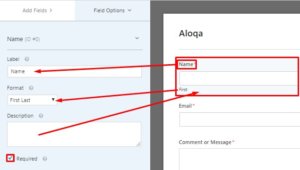
Alan seçenekleri, her alanın alan adı ve açıklaması gibi ayrıntılarını ve ayarlarını özelleştirmenize olanak tanır.
Her alan için mevcut seçim ayarlarını görmek ve düzenlemek için önizleme ekranında o alana tıklayın! Saha ayarları sol panelde oluşturulur.
Düzenleme yaparken sitenin kullanıcıları için olabildiğince anlaşılır hale getirmek gerekiyor, örneğin Adı İsm yani Özbekleştirme olarak değiştirmek gerekiyor.

Sol tarafta ne değiştirirsek, değişiklik sağ panelde de görünecek ve sitede de görünecektir. Buna göre örneğin yukarıdaki resimdeki gibi kendimize uygun bir görünüm yaratıyoruz.
Alan değişikliklerini yaptıktan sonra kaydetmek için Kaydet butonuna basın.

Şimdi Ayarlar’a gidelim. Burada formun adını değiştirebilir, yorum yapabilir ve Gönderebiliriz. Teslim edin, Özbekçe yazıyoruz.

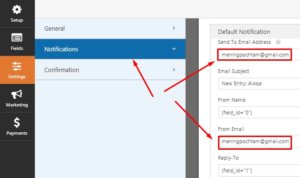
Esas olarak kullanıcı tarafından gönderilen mesajların nereye gideceğini belirtmeniz gereken yani e-posta adresinizi gireceğiniz Bildirimler ayarlarını yapacağız.

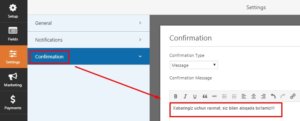
Onay formu kullanıcıya mesajını başarıyla gönderdiğini bildirmeye yarar. Mesajın iletildiğini göstermek için bir şeyler yazacağız.

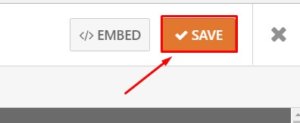
Formunuzu özelleştirmeyi tamamladığınızda formu kaydetmek için üstteki Kaydet düğmesini tıklayın.
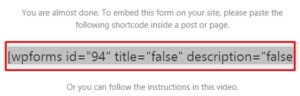
Şimdi siteyi yayınlamamız için bize özel bir kod verilecek. Bu kodu almak için yukarıdaki EMBED butonuna bastığınızda ekranda bir kod görünecektir. Ctrl ve A tuşlarına basarak kodun tamamını seçin ve kopyala tuşuna basın.

Daha sonra bu alandan çıkmak için X tuşuna basın.

Verilen bu kodu herhangi bir sayfaya yerleştirip siteye yazdırabiliriz. Veya o sayfanın içinden bir form ekleyebiliriz.
Bu hazır formu sayfa dışı bir widget’a da ekleyebiliriz.
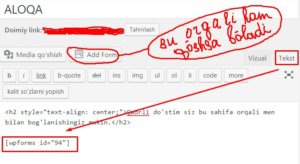
Formu eklemek istediğiniz sayfaya gidin ve metin alanını Metin modülüne yerleştirerek kodu kopyalayın.

Ayrıca Form Ekle kısmına girerek formu sayfaya ekleyebilirsiniz. Sonunda Güncelle düğmesine tıklayın ve sitede yayınlanacaktır.
Böylece Wpform Lite eklentisini kurup etkinleştirdik, ancak kendimiz için bir form oluşturduk. Oluşturulan formun kodu verildi ve sayfayı yükleyerek sitede yayınladık.
Dikkat ettiyseniz bunda karmaşık bir şey yoktu. Bir şeyi anlamadıysanız yorumlarda bırakın! Bloguma abone olun ve yeni yazılardan ilk siz haberdar olun.
Ve şimdi elveda diyoruz, elveda!