Здравствуйте пользователи моего блога! Изучим подготовку контактной формы сайта.

Вам не нужно изучать кодирование или быть программистом, чтобы создать эту форму. Вам просто нужно следовать инструкциям в этой статье.
Разумеется, открытие такой формы необходимо для поддержания связи с пользователями сайта, поэтому это поле всегда должно быть активным.
Это очень легко сделать с помощью плагина wpform. Ниже вы найдете инструкции в виде видео и текста.
Посмотрите видео, чтобы открыть контактную форму на сайте!
Если вас не устраивает видеообучение, продолжайте читать текст.
Итак, мы хотим использовать плагин Wpform, что, конечно же, требует установки и настройки плагина.
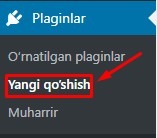
Перейдите в меню «Плагины» в панели администратора WordPress и нажмите кнопку «Добавить новый», чтобы добавить новый плагин.

Вводим в раздел поиска слово Wform Lite, то есть название этого плагина. Нажмите кнопку «Установить», чтобы установить плагин.
После установки активируйте, нажав кнопку Активация.

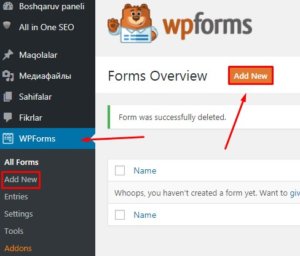
После активации плагина в разделе меню откроется меню WPForms. В этом меню мы входим в подменю «Добавить новый».

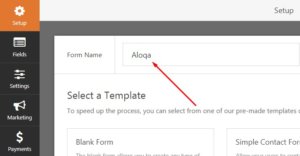
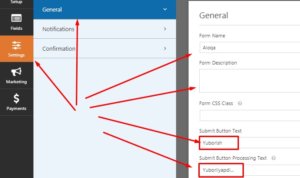
На странице настроек конструктора форм вы можете ввести имя формы, например «Контакт».

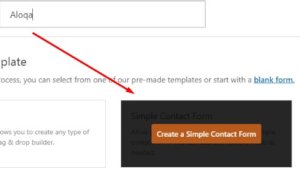
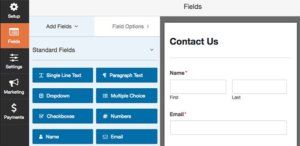
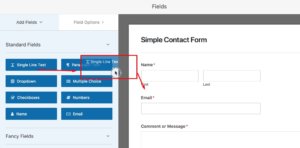
На этой странице есть много типов форм. Как показано выше, мы хотим создать простую контактную форму, поэтому переходим к созданию простой контактной формы.

Настройка поля формы
В зависимости от типа лицензии (платная или неоплаченная) на левой панели отображаются поля на выбор. На правой панели вы увидите предварительный просмотр вашего приложения, где вы можете его редактировать.

Чтобы добавить поле в форму, вы можете перетащить поле прямо в предварительный просмотр формы на левой панели.

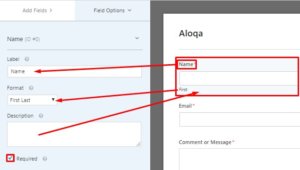
Параметры поля позволяют вам настроить детали и настройки каждого поля, такие как имя и описание поля.
Чтобы просмотреть и изменить настройки выбора, доступные для каждого поля, щелкните это поле на экране предварительного просмотра! Настройки поля создаются в левой панели.
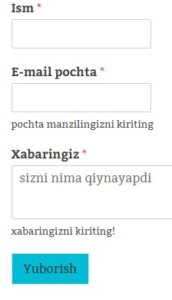
При редактировании необходимо сделать его максимально понятным для пользователей сайта, например, необходимо изменить Имя на ISM, то есть Узбекизация.

Что бы мы ни изменили слева, изменения будут видны на правой панели, а также на сайте. Соответственно, создаем себе подходящий образ, например, как на картинке выше.
После внесения изменений в поля нажмите кнопку «Сохранить», чтобы сохранить их.

Теперь перейдем в Настройки. Здесь мы можем изменить имя формы, комментарий и отправить. Отправьте, мы пишем на узбекском языке.

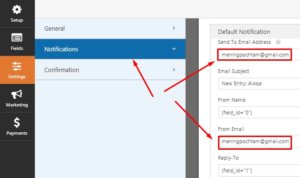
Сделаем настройки «Уведомления», где вам в основном следует указать, куда будут отправляться сообщения, отправленные пользователем, то есть вы введете свой адрес электронной почты.

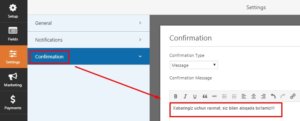
Форма подтверждения служит для информирования пользователя о том, что он успешно отправил свое сообщение. Мы запишем что-нибудь, чтобы показать, что сообщение доставлено.

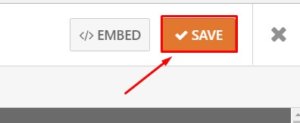
Когда вы закончите настройку формы, нажмите кнопку «Сохранить» вверху, чтобы сохранить форму.
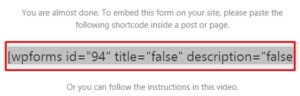
Теперь нам будет предоставлен специальный код для публикации сайта. Чтобы получить этот код, нажмите кнопку EMBED выше, и код появится на экране. Выделите весь код, нажав Ctrl и A, и нажмите «Копировать».

А затем нажмите X, чтобы выйти из этой области.

Мы можем разместить данный код на любой странице и распечатать его на сайте. Или мы можем добавить форму прямо на этой странице.
Мы также можем добавить эту готовую форму во внешний виджет.
Перейдите на страницу, на которую вы хотите добавить форму, и скопируйте код, поместив текстовое поле в модуль «Текст».

Вы также можете добавить форму на страницу, введя «Добавить форму». В конце нажмите кнопку «Обновить», и он будет опубликован на сайте.
Итак, мы установили и активировали плагин Wpform Lite, но форму создали под себя. Код созданной формы был предоставлен, и мы опубликовали его на сайте, установив страницу.
Если вы заметили, ничего сложного в этом нет. Если вам что-то не понятно, оставьте это в комментариях! ПОДПИСЫВАЙТЕСЬ на мой блог и узнавайте о новых статьях первыми.
А теперь мы прощаемся, прощаем!