Salom blogimning o’quvchilar! Sizlar bilan yana Oxunjon. Bu maqolamda blog yuritishning kichik texnik tomonlaridan biri rasmni kattalashtirishni plaginsiz amalga oshirish haqida malumot bermoqchiman.
Rasmni kattalashtirish yani maqola tarkibidagi biron rasmni bosganimizda kattalashib qoladi. Men o’zim bundan juda ko’p foydalanaman, Chunki bu mening o’quvchilarimga katta foydasi tegadi. Pastdagi rasmning ustiga sichqoncha kursorini bosib tekshirib ko’rishingiz mumkin:
<<< Rasm ustiga bosing ! >>>
Rasmlar orqali maqola maqsadini yetkazib berish osonroq, agar u tiniq va tushinarli bo’lsa, unda yanada oson. Oldingi maqolalarimda rasmlar yoki videolar yaratishda o’zim foydalanadigan foydali programmalar haqida ham malumot bergandim, agar sizni qiziqtirsa, albatta bilib oling!
Endi, asosiy maqsadga o’tamiz.
Uch bosqichli ishni bosib o’tamiz:
- Scriptni yuklab olish va hostingga qo’shish.
- footer.php fayliga kichik kodni qo’shish.
- Maqolaga rasmni qo’shish kattalashtirish amalini bajarish.
Yuklab oling, scriptning o’zini yuklab oling! Biz barcha kontentlarimizni blogimizning ildizida qo’yamiz. Blogning ildizi – bu wp-admin, wp-content, va hokazo kabi papkalar joylashgan blogning asosiy katalogidir. Huh! Bajarildi!
Ikkinchi bosqichda, blog temasining footer.php fayliga maxsus kodni qo’shamiz. Mana o’sha kod:
Diqqat: kodda, “site.ru” ni o’zingizning domeningiz bilan almashtiring! Siz bu kodni </body> tegini yopishdan oldin footer.php fayliga qo’shishingiz kerak.
Yuqorida qilingan ikkita ish faqat bir marta qilinadigan ish. Aslida shular bilan qilinadigan ishlar tugaydi. Lekin rasm joylashtirish qanday qilinishini ko’rsatmoqchiman.
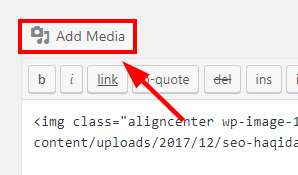
Demak, odatdagi kabi, maqolada rasmni yuklaysiz:
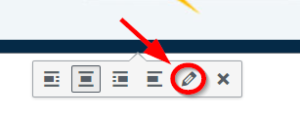
Rasmni yuklab bo’lgandan keyin, o’zgartirishlar kiritamiz yani sozlaymiz:
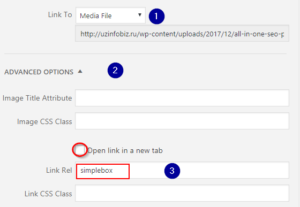
Bu yerda Link to dan Media File ni tanlab oling, va keyin “ADVANCED OPTION”ga kirib Link Rel formasiga quyidagi rasmda ko’rsatilganikabi “simplebox” so’zini yozing! Undan yuqorida agar bu rasm yangi tebda ochilishini xohlasangiz belgi qo’yishingiz mumkin, lekin buni tavsiya qilmayman, blogning ichida bo’lgani yaxshi.
Eng oxirida Update tugmasini bosib o’zgarishni saqlang!
Endi bu rasmni ustiga bosilganida men yuqorida ko’rsatgan namuna kabi bo’ladi. Tekshirib ko’ring!
Har doim oxirgi uchinchi bosqichning ishini bajarganingizda, rasm kattalashadi.
Oddiy edi. Kim tushinmadi? Kommentariyada qoldirishdan oldin yana bir marta maqolani o’qib chiqing! Blogning texnik tomonlari juda muhim, o’shaning uchun blogimga OBUNA bo’ling, shunga o’xshash maqolalar tayyor bo’lishi bilan pochtangiz orqali xabar topasiz.
Sizga esa blog yuritishda omad tilab xayrlashaman, xayr!
Muallif: Oxunjon G’aybullayev.